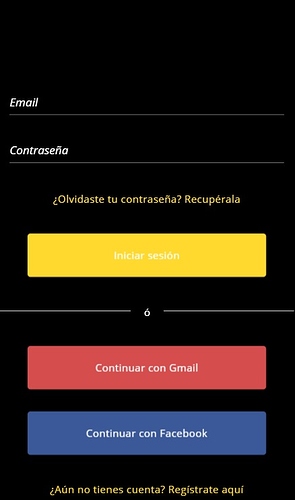
I tested the app on a browser with the mobile view and the buttons work just fine:
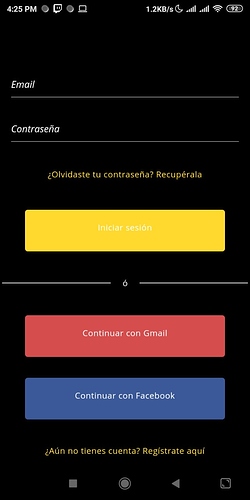
However when I download and install the app on an Android the button text raises and it’s not centered anymore.
Is there a way to solve this issue?
Eventhough it’s just a little bit of missalignment, it still has some impact in the design.
Any tips? This is F7 with Vue, using f7-buttons.
Edits:
-
I changed the button height by changing the following css var:
–f7-button-height: 60px;
Oddly enough, line-height 60px works for browser and iOS, but I’d need to put like 72px; for it to “center” in Android, which ofc is not the way to go.
-
Also worth noting: the text is centered in both browser and iOS, but not on Android.
-
Already checked and this.$f7.theme gives “md”, so the material design theme is on for Android.
Is it a custom font? Issue can be in the font itself. If you switch back to default font, do you still see the issue?
1 Like
Yeah, removed all the custom fonts and still happening for some reason.
Edit:
- For some reason it’s only happening on some Androids, I tested another Android and it worked fine, but the one I’m using for testing missbehaves… Have you encountered this kind of issue before?
Still facing the same issue, on some Androids it just won’t center the text, it’s an issue specifically with the line-height, since I tried to center a text on another div that isn’t a button using line-height and it still won’t work.
Fixed, had to use display: flex and use the centering there, for some reason the native f7 buttons on some Android screens it needs this small fix for it to be centered vertically.
I have also had this issue with buttons on some Android devices.
I have this problem too
I found it’s linked to the “System preference font size” choosen by the user on his Android.
Example. Samsung S9, Settings > Display > Text size. From very small, normal to very big.
If user choose something else than “Normal”, the text in button is very badly verticaly aligned.
This is due to this apparently : (on the default framework 7 css)
line-height: calc(var(–f7-button-height) - var(–f7-button-border-width,0) * 2);
I made a test and with “very small” on my system preference. This calculation is wrong. It seem to ignore the factor that is applied to the text.
I absolulety don’t know what to do…