this is my code
< template >
< div class=“page” data-name=“tab2” >
< div class=“navbar”>
< div class=“navbar-inner”>
< div class=“left” style=“margin-left: 15px;”>
< a href="#tab1" class=“tab-link”>
< i class=“f7-icons” style=“color: red;”>chevron_left_round< /i>
< /a>
< /div>
< div class=“title” >直播< /div >
< /div >
< /div >
< div class=“subnavbar” >
< div class=“subnavbar-inner” >
< div class=“segmented” >
< a href="#brodcast1" class=“button button-active bordcast-1”>电视频道< /a>
< a href="#brodcast2" class=“button bordcast-2”>活动直播< /a>
< /div>
< /div>
< /div>
< div id=“dataA” class=“page-content infinite-scroll-content” @infinite=“loadMore” style=“padding: 50px 0;box-sizing: border-box;”>
< div id=“bordcast1” style=“width: 100%;height: auto;”>
< div class=“list media-list inset” style=“margin-left: 0;margin-right: 0”>
< ul class=“marTop bordcast1” style=“width: 100%;height: auto;”>
{{#each CommentA}}
< li>
< a href="/product/{{Id}}/" class=“jumpother” style=“display: flex;”>
< div class=“item-media”>< img src="{{LiveImageUrl}}"/ style=“width: 70px;height: 70px;border-radius: 50%;margin-left: 15px;”>< /div>
< div class=“item-inner” style=“line-height: 41px;”>
< div class=“item-title-row”>
< div class=“item-title”>{{LiveChannelName}}< /div>
< /div>
{{#if “this.LiveStatus == 0”}}
< div class=“item-subtitle” style=“color: #0093FF;”>未开始< /div>
{{else}}
< div class=“item-subtitle” style=“color: #0093FF;”>直播中< /div>
{{/if}}
< span style=“position: absolute;top: 50%;right: 10px;margin-top: -10px;”>< i class=“f7-icons” style=“color: red;”>play< /i>< /span>
< /div>
< /a>
< /li>
{{/each}}
< /ul>
< /div>
< /div>
< div id=“bordcast2” class=“marTop” style=“display: none;”>
{{#each CommentB}}
< div class=“card”>
< div class=“card-content card-content-padding”>
< a href="">
< img src="{{LiveImageUrl}}" alt="" style=“width: 100%;height: 245px;”>
< /a>
< div class=“car-bottom”>
< span class=“bottom-title”>{{LiveChannelName}}
< span class=“bottom-join”>{{SumReadNo}}万人参与
< /div>
{{#if “this.LiveStatus == 0”}}
< a href=“javascript:;” class=“review”>< i class=“f7-icons” style=“vertical-align: -5px;margin-left: 10px;color: #ddd;”>videocam< /i>< /a>
{{else}}
< a href=“javascript:;” class=“review”>回看< i class=“f7-icons” style=“vertical-align: -5px;margin-left: 10px;color: #ddd;”>videocam< /i>< /a>
{{/if}}
< /div>
< /div>
{{/each}}
< /div>
< div class=“infinite-scroll-preloader”>
< div id="" class=“preloader”>< /div>
< /div>
< /div>
< /div>
< /template>
< script>
return{
data:function(){ //数据相关
let Commentx1 = this.$route.context.CommentA;
var CommentA = JSON.parse(Commentx1);
let Commentx2 = this.$route.context.CommentB;
var CommentB = JSON.parse(Commentx2);
for (var i in CommentA) {
CommentA = CommentA[i];
}
for (var i in CommentB) {
CommentB = CommentB[i];
}
return {
CommentA:CommentA,
CommentB:CommentB,
allowAInfinite: true,
allowBInfinite: true
}
},
methods: {
loadMore: function () {
console.log(this);
var lastItem = 5;
var self = this;
var $ = self.$$;
var ltxt=’’;
if (!self.allowAInfinite) return;
self.allowAInfinite = false;
setTimeout(function(){
app.request({
url: ‘http://118.31.41.112:9099/api/live/list/up?livetype=3&stid=0&top=5&dtop=’+lastItem,
method: “GET”,
datatype:“json”,
crossDomain: true,
success: function(response) {
var blog_obj = JSON.parse(response);
var obj = JSON.parse(blog_obj);
var itemHtml = ‘’;
if (lastItem >= 16) {
app.infiniteScroll.destroy(’.infinite-scroll-content’);
// Remove preloader
$$(’.infinite-scroll-preloader .preloader’).remove();
$$(’.infinite-scroll-preloader’).append("< p class=‘infiniteD’>我是有底线的;)< /p>");
return;
}
for (var i = 0; i < obj.Comment.length; i++) {
if (obj.Comment[i].LiveStatus == 0) {
ltxt = ‘已结束’;
} else {
ltxt = ‘未开始’;
}
itemHtml += ‘< li>’+
‘< a href="/product/’+obj.Comment[i].Id+’/" class=“jumpother” style=“display: flex;”>’+
‘< div class=“item-media”>< img src="’+obj.Comment[i].LiveImageUrl+’" style=“width: 70px;height: 70px;border-radius: 50%;margin-left: 15px;”>< /div>’+
‘< div class=“item-inner” style=“line-height: 41px;”>’+
‘< div class=“item-title-row”>’+
‘< div class=“item-title”>’+obj.Comment[i].LiveChannelName+’< /div>’+
‘< /div>’+
‘< div class=“item-subtitle” style=“color: #0093FF;”>’+ltxt+’< /div>’+
‘< span style=“position: absolute;top: 50%;right: 10px;margin-top: -10px;”>< i class=“f7-icons” style=“color: red;”>play< /i>< /span>’+
‘< /div>’+
‘< /a>’+
‘< /li>’;
}
$(self.$el).find(’#bordcast1 div ul’).append(itemHtml);
self.allowAInfinite = true;
}
});
},800);
lastItem = $$(’#bordcast1 ul li’).length;
console.log(lastItem);
}
}
}
< /script>
I have tried change many ways,for example I tried add the class of infinite-scroll-content in other place,but i knew it disobey rule,i just try to get answer,not only,i found if i destroy infinite ,the other page will be destroy also…like this
thanks。。。。。。。。。。。。。。。。。。。
I dont fully understand your proble.
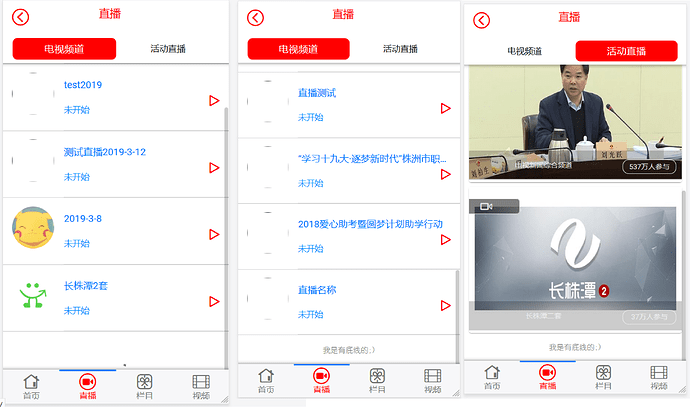
I just test infinite with nav + subnav on f7 page. and it works fine
<div class="page page-current" data-page="home">
<!-- Navbar -->
<div class="navbar">
<div class="navbar-inner sliding">
<div class="left">...</div>
<div class="title">...</div>
<div class="right">...</div>
<!-- Subnavbar -->
<div class="subnavbar">
<div class="subnavbar-inner">
<!-- Subnavbar content, for example tabs buttons -->
<div class="segmented">
<a href="#tab1" class="button button-active">Tab 1</a>
<a href="#tab2" class="button">Tab 2</a>
<a href="#tab3" class="button">Tab 3</a>
</div>
</div>
</div>
</div>
</div>
<div class="page-content infinite-scroll-content">
...
</div>
also, colud you wrap your code in this ticks —> `
just pus three of the ticks before and three after your code. it will be formated automatically.
thank for your reply,because I wanted the subnavbar page to be split into two and then I was able to have infinite scrolling for each page, and this page was able to have infinite scrolling to load the data, and the other one wasn’t affected, and I found that when I added it under one page-content, this page was also affecting the other one,because these two pages share the same infinite scroll,so I thought I had a problem with the layout, so I wanted to ask how would the layout be better
hmm…i solved my problem,now i will show my case,i hope it can help other 
<template>
<div class="page" data-name="tab2">
<div class="navbar">
<div class="navbar-inner">
<div class="left" style="margin-left: 15px;">
<a href="#tab1" class="tab-link">
<i class="f7-icons" style="color: red;">chevron_left_round</i>
</a>
</div>
<div class="title">直播</div>
</div>
</div>
<div class="subnavbar">
<div class="subnavbar-inner">
<!--Subnavbar content, for example tabs buttons-->
<div class="segmented">
<a href="#brodcast1" class="button button-active bordcast-1">电视频道</a>
<a href="#brodcast2" class="button bordcast-2">活动直播</a>
</div>
</div>
</div>
<div id="bordcast1" class="page-content infinite-scroll-content" @infinite="loadMoreOne" style="padding:0;width: 100%;">
<div class="list media-list inset" style="margin-left: 0;margin-right: 0">
<ul class="marTop bordcast1" style="width: 100%;height: auto;">
{{#each CommentA}}
<li>
<a href="/product/{{Id}}/" class="jumpother" style="display: flex;">
<div class="item-media"><img src="{{LiveImageUrl}}"/ style="width: 70px;height: 70px;border-radius: 50%;margin-left: 15px;"></div>
<div class="item-inner" style="line-height: 41px;">
<div class="item-title-row">
<div class="item-title">{{LiveChannelName}}</div>
</div>
{{#if "this.LiveStatus == 0"}}
<div class="item-subtitle" style="color: #0093FF;">未开始</div>
{{else}}
<div class="item-subtitle" style="color: #0093FF;">直播中</div>
{{/if}}
<span style="position: absolute;top: 50%;right: 10px;margin-top: -10px;"><i class="f7-icons" style="color: red;">play</i></span>
</div>
</a>
</li>
{{/each}}
</ul>
</div>
<div class="aaa infinite-scroll-preloader">
<div id="" class="preloader"></div>
</div>
</div>
<div id="bordcast2" class="page-content marTop infinite-scroll-content" @infinite="loadMoreTwo" style="display: none;padding-top: 0;">
<div id="cardx">
{{#each CommentB}}
<div class="card">
<div class="card-content card-content-padding">
<a href="">
<img src="{{LiveImageUrl}}" alt="" style="width: 100%;height: 245px;">
</a>
<div class="car-bottom">
<span class="bottom-title">{{LiveChannelName}}</span>
<span class="bottom-join">{{SumReadNo}}万人参与</span>
</div>
{{#if "this.LiveStatus == 0"}}
<a href="javascript:;" class="review"><i class="f7-icons" style="vertical-align: -5px;margin-left: 10px;color: #ddd;">videocam</i></a>
{{else}}
<a href="javascript:;" class="review">回看<i class="f7-icons" style="vertical-align: -5px;margin-left: 10px;color: #ddd;">videocam</i></a>
{{/if}}
</div>
</div>
{{/each}}
</div>
<div class="bbb infinite-scroll-preloader" style="margin-top:20px !important;margin-bottom: 110px !important;text-align: center;">
<div id="" class="preloader"></div>
</div>
</div>
</div>
</template>
this is my page content…
<script>
return{
data:function(){ //数据相关
let Commentx1 = this.$route.context.CommentA;
var CommentA = JSON.parse(Commentx1);
let Commentx2 = this.$route.context.CommentB;
var CommentB = JSON.parse(Commentx2);
for (var i in CommentA) {
CommentA = CommentA[i];
}
for (var i in CommentB) {
CommentB = CommentB[i];
}
return {
CommentA:CommentA,
CommentB:CommentB,
allowAInfinite: true,
allowBInfinite: true
}
},
methods: {
loadMoreOne: function () {
var lastItem = 5;
var self = this;
var $ = self.$$;
var ltxt='';
if (!self.allowAInfinite) return;
self.allowAInfinite = false;
setTimeout(function(){
app.request({
url: 'http://118.31.41.112:9099/api/live/list/up?livetype=3&stid=0&top=5&dtop='+lastItem,
method: "GET",
datatype:"json",
crossDomain: true,
success: function(response) {
var blog_obj = JSON.parse(response);
var obj = JSON.parse(blog_obj);
var itemHtml = '';
if (obj.Comment =='' ) {
app.infiniteScroll.destroy('.infinite-scroll-content . aaa');
// Remove preloader
$$('.aaa').childre('.preloader').remove();
$$('.aaa').append("<p class='infiniteD'>我是有底线的;)</p>");
return;
}
for (var i = 0; i < obj.Comment.length; i++) {
if (obj.Comment[i].LiveStatus == 0) {
ltxt = '已结束';
} else {
ltxt = '未开始';
}
itemHtml += '<li>'+
'<a href="/product/'+obj.Comment[i].Id+'/" class="jumpother" style="display: flex;">'+
'<div class="item-media"><img src="'+obj.Comment[i].LiveImageUrl+'" style="width: 70px;height: 70px;border-radius: 50%;margin-left: 15px;"></div>'+
'<div class="item-inner" style="line-height: 41px;">'+
'<div class="item-title-row">'+
'<div class="item-title">'+obj.Comment[i].LiveChannelName+'</div>'+
'</div>'+
'<div class="item-subtitle" style="color: #0093FF;">'+ltxt+'</div>'+
'<span style="position: absolute;top: 50%;right: 10px;margin-top: -10px;"><i class="f7-icons" style="color: red;">play</i></span>'+
'</div>'+
'</a>'+
'</li>';
}
$(self.$el).find('#bordcast1 div ul').append(itemHtml);
self.allowAInfinite = true;
}
});
},800);
lastItem = $$('#bordcast1 ul li').length;
},
loadMoreTwo: function () {
var lastItem = 5;
var self = this;
var $ = self.$$;
var ltxt='';
if (!self.allowBInfinite) return;
self.allowBInfinite = false;
setTimeout(function(){
app.request({
url: 'http://118.31.41.112:9099/api/live/list/up?livetype=1&stid=0&top=5&dtop='+lastItem,
method: "GET",
datatype:"json",
crossDomain: true,
success: function(response) {
console.log(response);
var blog_obj = JSON.parse(response);
var obj = JSON.parse(blog_obj);
var itemHtml = '';
if (obj.Comment =='' ) {
console.log(app);
app.infiniteScroll.destroy('.infinite-scroll-content .bbb');
// Remove preloader
$$('.bbb').childre('.preloader').remove();
$$('.bbb').append("<p class='infiniteD'>我是有底线的;)</p>");
return;
}
for (var i = 0; i < obj.Comment.length; i++) {console.log(222);
if (obj.Comment[i].LiveStatus == 0) {
ltxt = '已结束';
} else {
ltxt = '未开始';
}
itemHtml += '<div class="card">'+
'<div class="card-content card-content-padding">'+
'<a href="">'+
'<img src="'+obj.Comment[i].LiveImageUrl+'" alt="" style="width: 100%;height: 245px;">'+
'</a>'+
'<div class="car-bottom">'+
'<span class="bottom-title">'+obj.Comment[i].LiveChannelName+'</span>'+
'<span class="bottom-join">'+obj.Comment[i].SumReadNo+'万人参与</span>'+
'</div>'+
'<a href="javascript:;" class="review"><i class="f7-icons" style="vertical-align: -5px;margin-left: 10px;color: #ddd;">videocam</i></a>'+
'<a href="javascript:;" class="review">回看<i class="f7-icons" style="vertical-align: -5px;margin-left: 10px;color: #ddd;">videocam</i></a>'+
'</div></div>';
}
$(self.$el).find('#bordcast2 #cardx').append(itemHtml);
self.allowBInfinite = true;
}
});
},800);
lastItem = $$('#bordcast2 div').children(' .card').length;
console.log(lastItem);
}
}
}
</script>
becuase i am a beginner,so if u have the more and better way,please message me in here…thanks very much…