jacobg
February 11, 2020, 10:44am
1
With statusbar component removed in v5, how do we leave space for it?
Here is the app template:
<template>
<f7-app :params="f7params">
<!-- REMOVED IN V5 <f7-statusbar></f7-statusbar> -->
<f7-view main url="/" />
</f7-app>
</template>
<script>
export default {
data () {
return {
f7params: {
routes,
view: {
pushState: false
},
name: 'Fc',
id: 'com.fc.tc',
statusbar: {
iosOverlaysWebview: true,
androidOverlaysWebView: true
}
}
}
}
}
</script>
The cordova.xml does have cordova status bar cordova-plugin-statusbar:
<plugin name="cordova-plugin-statusbar" spec="^2.4.3" />
<preference name="StatusBarStyle" value="default" />
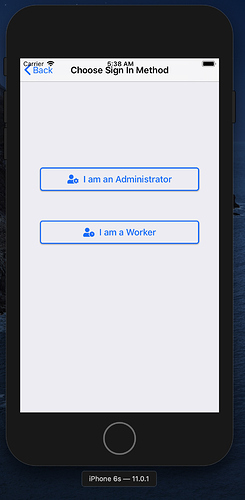
The page in the screenshot looks like this:
<template>
<f7-page>
<f7-navbar>
<f7-nav-left>
<f7-link icon="icon-back" @click="onBack"><span>Back</span></f7-link>
</f7-nav-left>
<f7-nav-title>Choose Sign In Method</f7-nav-title>
</f7-navbar>
<div class="full-center button-container">
<f7-button outline large raised
@click="goToAdminSignIn"
>
<font-awesome-icon icon="user-cog" />
I am an Administrator
</f7-button>
<f7-button outline large raised
@click="goToWorkerSignIn"
>
<font-awesome-icon icon="user-clock" />
I am a Worker
</f7-button>
</div>
</f7-page>
</template>
In v4, the same page looked like this:
Using Safari Inspector in the new v5, in order to make it look the same as v4, the style needs to be:
.navbar-bg {
height: 54 px; // computed height is 44px without this style
}
.navbar-inner {
height: 54px;
top: 10px
}
But that doesn’t seem to be what the F7 developer had in mind when removing statusbar in v4. Can you please tell me what is the proper way to insert space for the statusbar?
Thanks.
No custom styles should be added! Did you create app with F7-CLI? The required size should be automatically added to navbar size
jacobg
February 11, 2020, 1:54pm
3
No, I’ve being using F7 since v3. I just updated the version in package.json. You’re saying I need to run the CLI every time I update a version? Is there a manual way to do it?
No neccessary, but something can be missing. Do you have viewport-fit=cover in your meta tags in index.html?
jacobg
February 11, 2020, 2:00pm
5
Yes:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui, viewport-fit=cover">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta http-equiv="Content-Security-Policy" content="">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title>My App</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
And main.js has:
import Vue from 'vue'
import Framework7 from 'framework7/framework7.esm.bundle.js'
import Framework7Vue from 'framework7-vue/framework7-vue.esm.bundle.js'
import App from './App'
Framework7.use(Framework7Vue)
new Vue({
store,
el: '#app',
render: (h) => h(App)
})
And App.vue has in addition to the <template> and <script> above:
<style lang="scss">
@import "~framework7/css/framework7.bundle.min.css";
</style>
And of course you have WKWebView installed too?
jacobg
February 11, 2020, 2:09pm
7
No I’m using UIWebView (Cordova). Why, is there a bug with UIWebView? v4 was working fine.
UIWebView is deprecated a while ago and yes, it doesn’t support such safe areas
jacobg
February 11, 2020, 2:13pm
9
I was planning to update to WkWebView in a release later this year. Are you saying definitively that while v4 worked fine in UIWebView, that it won’t work in v5?
In v5 it won’t work, then you can add custom style hacks you mentioned above. But UIWebView is also deprecated officially by Apple and your app can be easily rejected from AppStore
jacobg
February 11, 2020, 3:07pm
11
Ok, so I switched to WkWebView, which was really easy. I thought it would be harder, because I heard about all sorts of cordova issues it had. But cordova-plugin-wkwebview-file-xhr seems to be smooth so far.
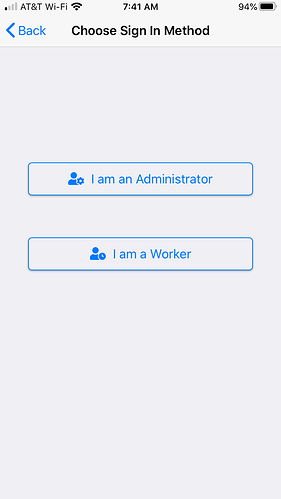
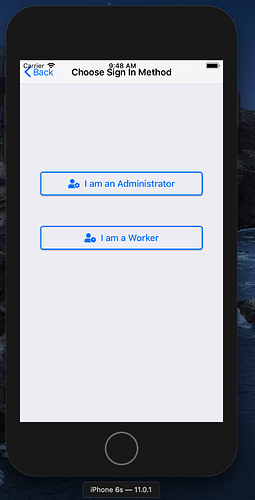
However, it does not resolve the status bar issue:
Try to create new clean app with CLI and compare. Also, any reason you test in old iOS 11 simulator?
jacobg
February 11, 2020, 4:22pm
13
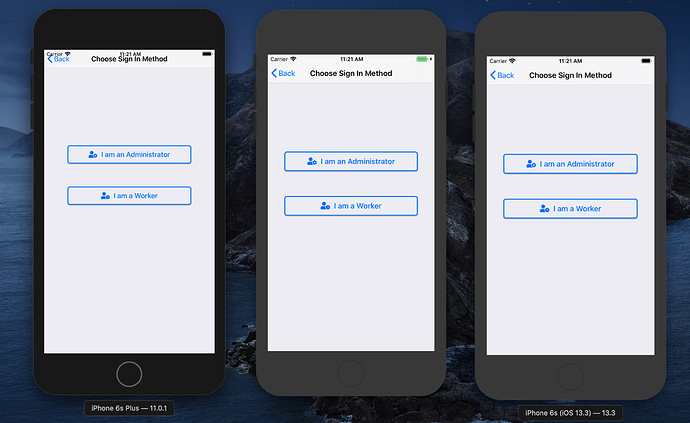
Ah, you’re right. iOS 11 doesn’t display correctly. iOS 12 and 13 do display correctly. Is that a known issue? Is it resolvable?
You commented on v5 release announcement that iOS 11 is supported:
For iOS device doesn’t matter much. More important is iOS version. iOS 11 + is recommended. With that even on 5S you will have good performance
kerrydp
February 11, 2020, 9:26pm
15
An iPhone 6S should ideally be running iOS 13 in the best-case. I doubt you’d find very many 6S models running iOS11.
jacobg
February 11, 2020, 9:38pm
16
10% of my customers are running iOS 11.
kerrydp
February 11, 2020, 10:55pm
17
Did you add this CSS:
.device-cordova.device-ios {
height: 100vh;
}
jacobg
February 11, 2020, 11:39pm
18
That does not affect the statusbar spacing on iOS 11.
kerrydp
February 11, 2020, 11:42pm
19
Have you set StatusBarOverlaysWebView in config.xml?
jacobg
February 11, 2020, 11:43pm
20
Yes. It works fine in iOS 12+.