

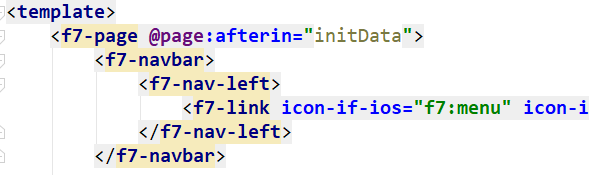
I want to trigger a request for data when I switch toolbars and try to get to another page
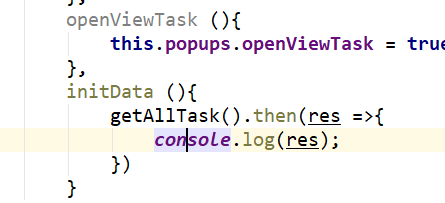
I used the vue mounted event, but it triggered the event before I entered the App and I switched toolbars
I tried various Framework7 events about page, but they didn’t get me where I wanted to go.
I use Framework7 vue ,Hope to get help, thank you
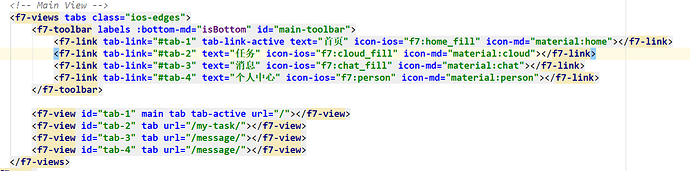
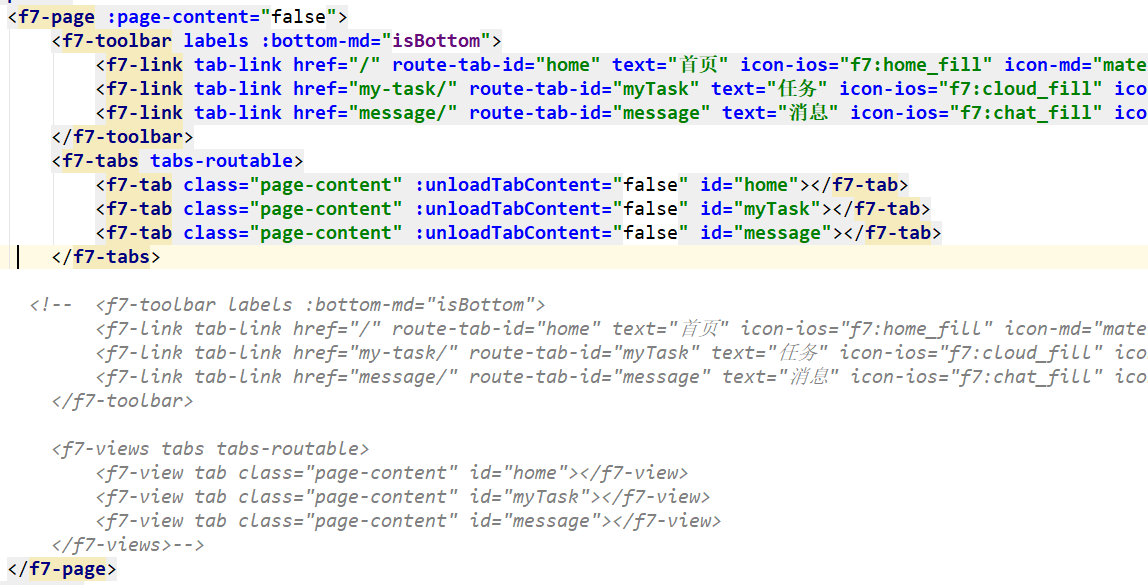
This is my toolbar
I found a serious problem that all of my f7 page components were mounted, and when I first entered the application, all the mounted were running
It is not a problem with F7. This is how Vue.js works. Of course it mounts all components that is defined in layout. And each View loads page on initialization. You may need to use tab:show event on View to detect when view becomes visible
Thank you for your answer. I see. But how do I control the popup component that I define?
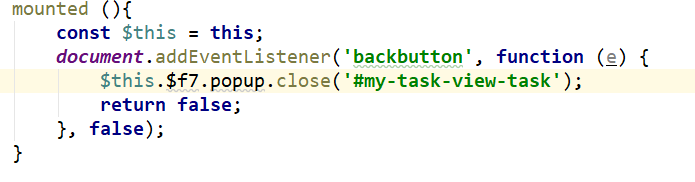
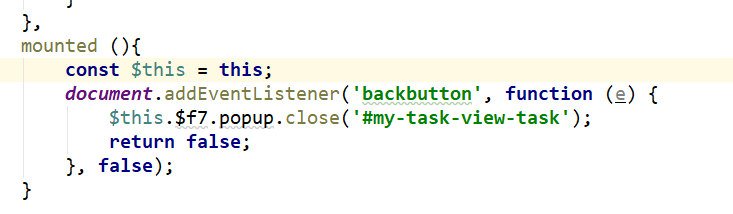
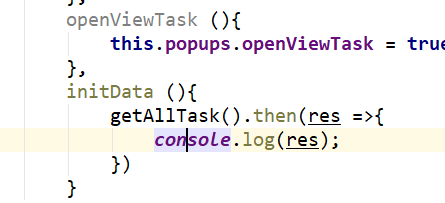
This is the return key event that I defined in popup, but it’s also triggered when you go into the app
I often load data when switching views. Do you have a better way to use it
Thank you for your advice
Hello, I solved my problem through tabs-routable, but when I switch tabs, the page data will be reloaded, I set keepAlive: true it doesn’t take effect. I saw the setting unloadTabContent=false but it is also invalid.
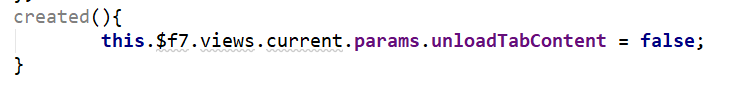
I see that unloadTabContent is a property of the view, but I get an exception when I use the code I annotated
unloadTabContent must be set on parent View, e.g.:
<f7-view :unloadTabContent="false">...
I found this solution in the forum.Thank you for your platform
There is another question, Is a .vue file a view?
Because it’s componentized, one of my.vue files is one of my components