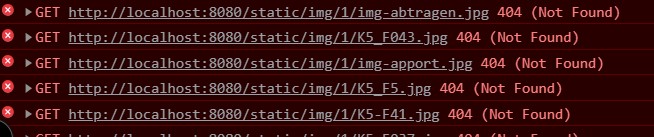
After some Changes the Images are not loading anymore (from Static Folder). I dont know what i have done,…it was quite a lot.
My Javascript file from “./static/” folder are loading, but not the images ("./static/img/")
Any Ideas?

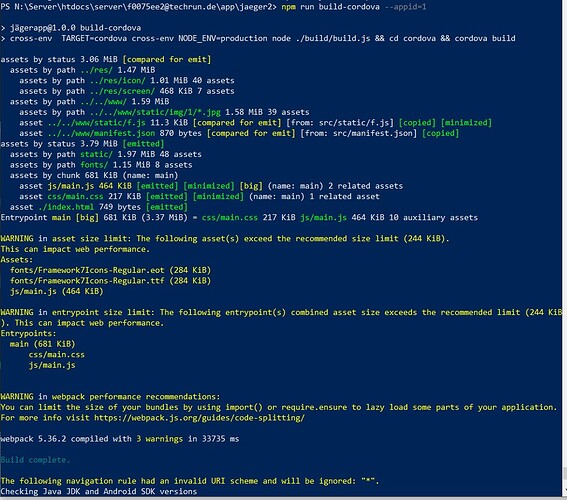
npm run build-cordova
Here are the main configurations for images:
Index.html: “…meta http-equiv=“Content-Security-Policy” content=“default-src * ‘self’ ‘unsafe-inline’ ‘unsafe-eval’ data: gap: content:”…”
Cordova/Package.json: “cordova-plugin-whitelist”: {}
Config.xml: …allow-navigation href="*"…
WebPack.config.js:
… {
test: /.(png|jpg|gif|svg)(?.*)?$/,
loader: ‘url-loader’,
options: {
limit: 10000,
name: ‘images/[name].[ext]’,
},
type: ‘javascript/auto’
},…
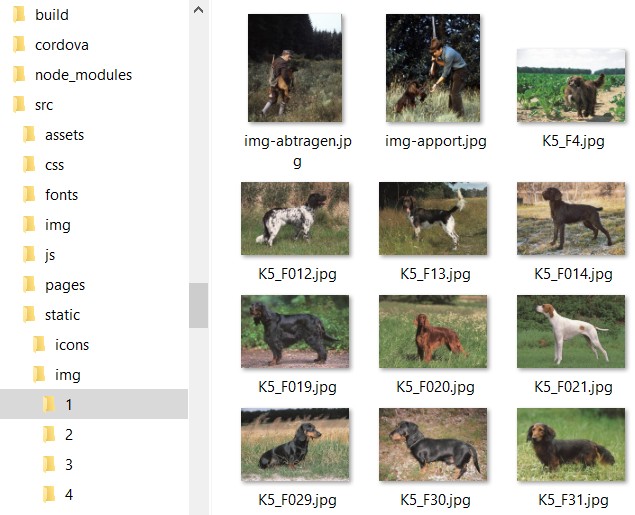
Structure src:
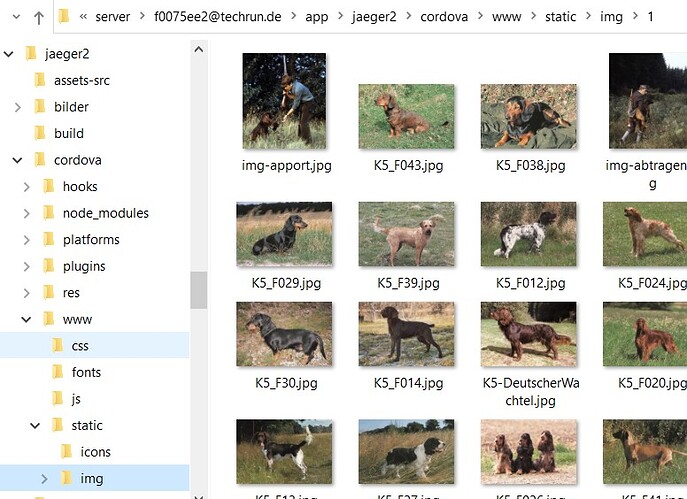
Structure www:
Are you getting this error on Android or ios? Or Browser?
what changes have you made compared to before?
As you see, its in Browser (Chrome Console). I dont know what i had changed all, but all other works, accept the Images
Any Ideas? I still don’t get any pictures.
Try with this policy, it work for me: <meta http-equiv="Content-Security-Policy" content="default-src * 'self' 'unsafe-inline' 'unsafe-eval' data: gap: content:">
Thanks for your reply
I think you missed, that i already got this paramaters 
Unfortunately I still can’t get any further.
try the path “./static/img/1/”
Thanks for reply. But where to change?
Any Ideas what else could this be?
Ok, found out the webpack.config was wrong. so i replaced it with the default one.
Now everything works 
1 Like