Здравствуйте.
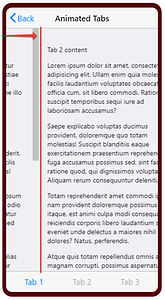
Можно ли как-то добавить border между страницами в Animated Tabs, который будет виден только в момент анимации перехода с одной страницы на другую?
Спасибо.
$('.tabs-animated-wrap .tabs').on('transitionstart', function() {
$(this).addClass('tabs-animating')
});
$('.tabs-animated-wrap .tabs').on('transitionend', function() {
$(this).removeClass('tabs-animating')
});
.tabs-animating .tab + .tab:before {
content: '';
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 1px;
z-index: 1000;
transform: scaleX(0.5);
transform-origin: left center;
background-color: red;
}
Супер!! А можно еще добавить эту черту для Swipeable Tabs, при ручном сдвиге страницы?..
По тому же принципу используя события Swiper’а:
добавить класс по событию sliderMove, и убрать по transitionEnd