I’ve installed a react application via ‘framework7 create’ with either scss or css. I paste in the kitchen sink code as it for one of the action sheets:
const AboutPage = () => (
<Page>
<Button fill actionsOpen="#actions-two-groups">
Two groups
</Button>
<Actions id="actions-two-groups">
<ActionsGroup>
<ActionsLabel>Do something</ActionsLabel>
<ActionsButton strong>Button 1</ActionsButton>
<ActionsButton>Button 2</ActionsButton>
<ActionsButton color="red">Cancel</ActionsButton>
</ActionsGroup>
</Actions>
</Page>
);
export default AboutPage;
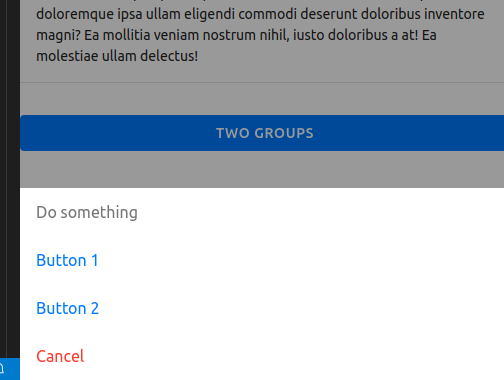
Styling looks like this:

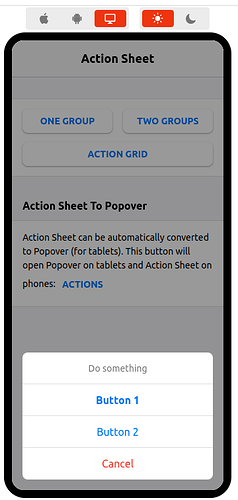
instead of what is displayed on Kitchen sink:
When I inspect the css I cannot see a difference. Any help would be apprciated.
UPDATE: I installed F7 core and pasted in a page as per Action Sheet | Framework7 Documentation and the styles also do not display correctly. I have to conclude this is a bug.