Здравствуйте.
В kitchen-sink Custom Accordion отображается неверно, не так как в доках.
Что надо сделать, что отобразить как в доках?..
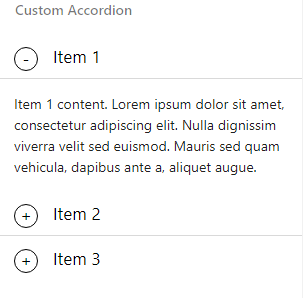
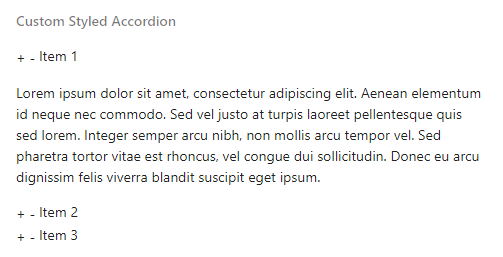
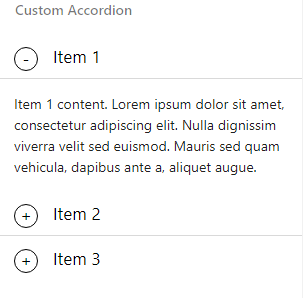
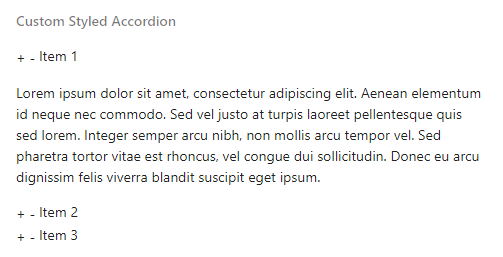
Скриншот из доков и из kitchen-sink:


Здравствуйте.
В kitchen-sink Custom Accordion отображается неверно, не так как в доках.
Что надо сделать, что отобразить как в доках?..
Скриншот из доков и из kitchen-sink:


Hi
Probably because it missed some style code;
just add below code:
.custom-accordion {
padding-left: 0;
padding-right: 0;
}
.custom-accordion .accordion-item-toggle {
padding: 0px 15px;
height: 44px;
line-height: 44px;
font-size: 17px;
color: #000;
border-bottom: 1px solid rgba(0, 0, 0, 0.15);
cursor: pointer;
}
.custom-accordion .accordion-item-toggle:active {
background: rgba(0, 0, 0, 0.15);
}
.custom-accordion .accordion-item-toggle span {
display: inline-block;
margin-left: 15px;
}
.custom-accordion .accordion-item:last-child .accordion-item-toggle {
border-bottom: none;
}
.custom-accordion .icon-plus,
.custom-accordion .icon-minus {
display: inline-block;
width: 22px;
height: 22px;
border: 1px solid #000;
border-radius: 100%;
line-height: 20px;
text-align: center;
}
.custom-accordion .icon-minus {
display: none;
}
.custom-accordion .accordion-item-opened .icon-minus {
display: inline-block;
}
.custom-accordion .accordion-item-opened .icon-plus {
display: none;
}
.custom-accordion .accordion-item-content {
padding: 0px 15px;
}