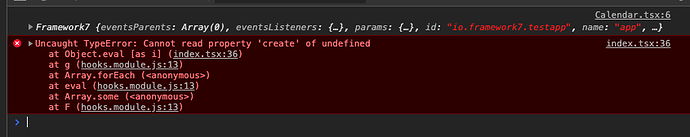
Hello everyone. I have a doubt about how to create a calendar. I’m getting an error, because calendar is not defined in app.
My code is:
export default ({ app }: ExternalProps) => {
console.log(app);
useEffect(() => {
const miCalendario = app.calendar.create({
inputEl: '#calendar-inline-container',
value: [new Date()]
});
});
return (
<div className='block block-strong no-padding'>
<div id='calendar-inline-container' className='calendario'></div>
</div>
);
};
calendario is a middle component between calendar component and app initialization:
export default ({ app }: ExternalProps) => {
const citas: string[] = ['Item 1', 'Item 2', 'Item 3'];
return (
<div>
<Calendario {...{ app }} />
<Lista citasExtern={citas} fecha={new Date()} />
</div>
);
};
app is initialized here:
const Componente = () => {
let app = new Framework7({
root: '#app',
name: 'app',
calendar: {
url: 'calendar/',
dateFormat: 'dd/MM/yyyy'
}
});
const view = app.views.create('.view-main');
return (
<div className='page-content'>
<div className='block'>
<Main {...{ app }} />
</div>
</div>
);
};
Any suggestion or comment about this.
Thanks in advance