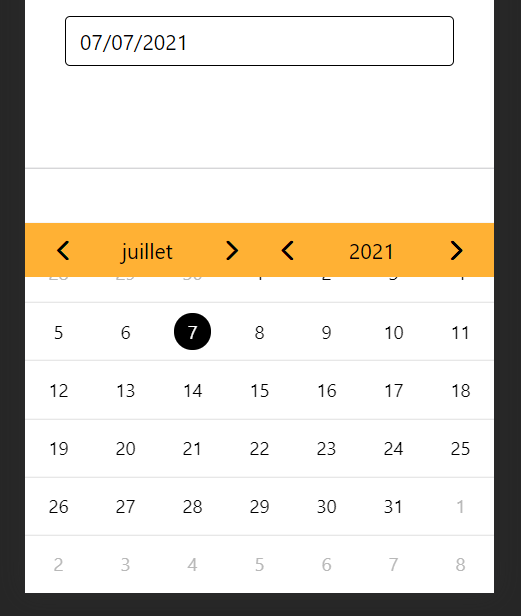
Hello I have this bug only in calendar / sheet modal
It looks as expected in md theme but in ios theme there is
I haven’t change any related css and use simple default calendar like this
<li class="item-content item-input item-input-outline">
<div class="item-inner">
<div class="item-input-wrap">
<input type="text" name="date" readonly="readonly" class="calendar" />
</div>
</div>
</li>
var calendar = app.calendar.create({
inputEl: '.calendar',
closeOnSelect: true,
value: [new Date()],
dateFormat: 'dd/mm/yyyy',
});
Am I missing something ?
Any idea @nolimits4web ?