I tried the above example but seems is not working at all
<script>
// Range Picker
var monthNames = ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August' , 'September' , 'October', 'November', 'December'];
var calendarRange = app.calendar.create({
inputEl: '#date-calendar-range',
rangePicker: true,
//value: [new Date()],
backdrop: true,
weekHeader: true,
firstDay: 0,
weekendDays: [5, 6],
//dateFormat: 'mm/dd/yyyy',
dateFormat: { weekday: 'long', month: 'long', day: '2-digit', year: 'numeric' },
maxDate: new Date(),
dayNamesShort: ['S', 'M', 'T', 'W', 'T', 'F', 'S'],
rangesClasses: [
//Add "day-october' class for all october dates
{
// string CSS class name for this range in "cssClass" property
cssClass: 'color-blue', //string CSS class
// Date Range in "range" property
range: function (date) {
console.log(date.getMonth() + " - " + (date.getMonth() === 3) ) ;
return date.getMonth() === 3
}
},
//Add "day-holiday" class for 1-10th January 2016
{
cssClass: 'color-red',
range: {
from: new Date(),
to: new Date()
}
}
],
// header: true,
// headerPlaceholder: '<div class="center">AAAAAA</div>',
renderToolbar: function () {
return '<div class="toolbar calendar-custom-toolbar no-shadow">' +
'<div class="toolbar-inner">' +
'<div class="left">' +
'<a href="#" class="link icon-only"><i class="img-back-mini ' + (app.theme === 'md' ? 'color-black' : '') + '"></i></a>' +
'</div>' +
'<div class="center" id="calendar_header_center"></div>' +
'<div class="right">' +
'<a href="#" class="link icon-only"><i class="icon icon-forward ' + (app.theme === 'md' ? 'color-black' : '') + '"></i></a>' +
'</div>' +
'</div>' +
'</div>';
},
on: {
init: function (c) {
console.log(c);
console.log("calender init done");
$$('.calendar-custom-toolbar .toolbar-inner .center').text(monthNames[c.currentMonth] + ', ' + c.currentYear);
$('.calendar-custom-toolbar .left .link').on('click', function() {
calendarRange.prevMonth();
});
$('.calendar-custom-toolbar .right .link').on('click', function() {
calendarRange.nextMonth();
});
$$('.icon .icon-back').on('click', function () {
calendarRange.prevMonth();
});
$$('.icon .icon-forward').on('click', function () {
calendarRange.nextMonth();
});
}, monthYearChangeStart: function (c) {
$$('.calendar-custom-toolbar .center').text(monthNames[c.currentMonth] +', ' + c.currentYear);
}, dayClick: function(el) {
console.log(el);
} , opened: function () {
$$("#date-calendar-range-icon").removeClass('fa-chevron-down');
$$("#date-calendar-range-icon").addClass('fa-chevron-up');
} , closed: function () {
$$("#date-calendar-range-icon").removeClass('fa-chevron-up');
$$("#date-calendar-range-icon").addClass('fa-chevron-down');
}, change: function () {
if((categoryDevice.getValue()!== null && categoryDevice.value !=="") || (calendarRange.getValue()!== null && calendarRange.getValue().length > 0)) {
$("#searchBtn").removeClass('disabled');
} else {
$("#searchBtn").addClass('disabled');
}
}
}
});
</script>
Is there is any problem in my code?
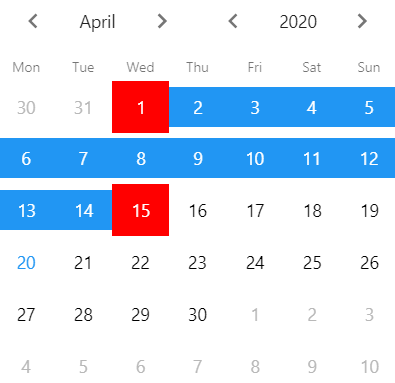
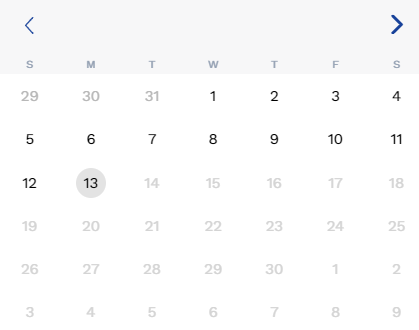
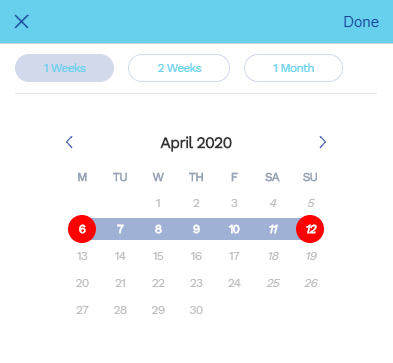
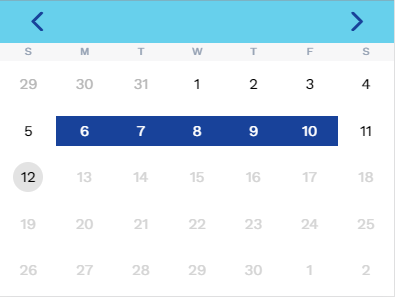
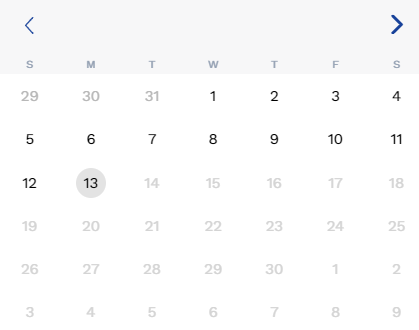
output as below

thanks



 thanks
thanks