rastek
1
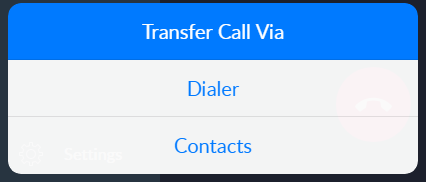
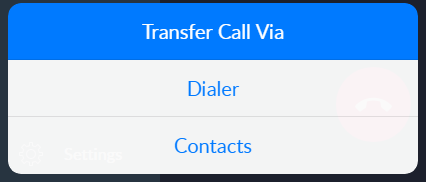
I want to change background color of a button in an action sheet.
I coded background-color but it doesnt change anything, I still get white background
transferSelection () {
var ac1 = this.$f7.actions.create({
buttons: [
{
text: 'Transfer Call Via',
bold: true,
color: 'white',
'background-color': 'blue'
},
{
text: 'Dialer',
color: 'blue'
},
{
text: 'Contacts',
color: 'blue'
},
]
})
ac1.open();
},
I want to get this visuality

The docs say that the attribute is bg instead of background-color.
...
color: 'white',
bg: 'blue'
...
rastek
3
nope, it doesnt work as expected
bg is the correct button prop to set its background color
rastek
5
is that happen because of style used in the page ? Maybe something overwrites it…but I do not have a generic button class in the style section
this is full css used in same page
<style>
.call-button-container0 {
padding-top: 1px;
}
.call-button-container2 {
padding-top: 160px;
}
.call-button-container1 {
padding-top: 590px;
}
.call-button-container {
margin: auto;
width: 233px;
height: 80px;
vertical-align: middle;
padding: 10px;
background: #29a3d8;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
font-family: lato-bold;
font-size: 17px;
color: white;
}
.end-button-color {
color: red;
}
.img1 {
height: 50%;
width: 50;
}
.a {
max-height: 700px;
}
.a2 {
max-height: 700px;
visibility: hidden
}
.messageLine {
max-height: 20px;
}
.a2altta {
max-height: 700px;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
.a2altta2 {
display: flex;
align-items: center;
justify-content: center;
}
.b {
max-height: 40px;
min-height: 40px;
}
.my-class {
cursor: default;
}
.my-color {
color: red;
}
.action {
display: flex;
align-items: center;
justify-content: center;
}
.my-cursor {
cursor: default;
}
.my-font[type="text"]
{
font-size:24px;
font-weight: bold;
}
.my-font2 {
cursor: default;
font-size:24px;
color:#29a3d8;
font-family: Arial;
}
.my-font1 {
cursor: default;
font-size:24px;
font-family: Arial;
}
.my-font1s {
cursor: default;
font-family: Arial;
font-size: 17px
}
.my-size {
width: 24px;
height: 24px;
}
.my-size2 {
width: 24px;
height: 24px;
}
.flex {
display: flex;
margin: 10px;
padding: 5px;
border: 0px solid black;
}
.column {
flex-direction: column;
padding: 0px;
}
.link {
color: blue;
font-size: 30px;
}
.flex2 {
display: flex;
margin: 40px;
padding: 5px;
border: 0px solid black;
width: 100%;
}
.localVideo {
height: 150px;
width: 150px;
}
.center {
text-align: center
}
</style>