Hey, I’m relatively new to Framework7 - excuse me for asking this.
Recently, I’ve begun development on my first app (based on the Framework7 iOS App Store [React] template found on the templates page; I’ve only borrowed the src folder) and I’ve run into a major issue:
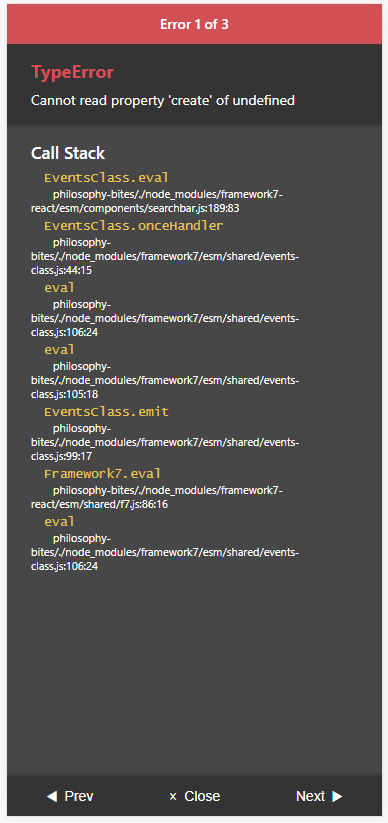
Adding a search bar to this page (or any page) causes an error that pretty much breaks the app until I remove the search-bar’s code.
Clicking next at the bottom of the error dialog to view whatever else it wants to tell me doesn’t work. 
How can I solve this?
You need also to install Searchbar component for core Lazy Modules | Framework7 Documentation
Thanks for your reply!
I’ve been looking at these modules for quite some hours now but I can’t seem to get it to work. There’s always some sort of error in the end - am I doing something wrong?
Here’s the base code for my page without my Lazy Module attempts (should you need it).
import React from ‘react’;
import {
Page,
Button,
Block,
Link,
List,
ListItem,
Navbar,
Subnavbar,
theme,
} from ‘framework7-react’;
const Collections = () => {
return (
</Navbar>
</Page>
);
};
export default Collections;
The quote… seems to cut out the top of my navbar code (the text), but otherwise it’s all there.
Thank you so much! Everything is working now.