I try create PWA with using Framework7. Everything is good, but I need close modal window when user click back button on the smartphone (Android) using history method.
I partially resolve than problem (do not laugh, please) with next code in below app.js:
$$(document).on(‘page:init’, function (e,page) {
console.log(‘init’ + app.views.main.router.url);
history.pushState({page: ‘page’}, ‘’, app.views.main.router.url);
});
window.onpopstate = function(event) {
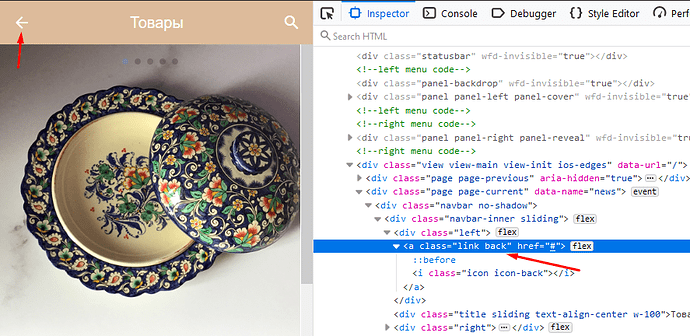
$(’.view-main .page-current, .view-main .navbar-current’).remove();
$(’.view-main .page-previous’).addClass(‘page-current’);
$(’.view-main .page-current’).removeClass(‘page-previous’);
$(’.view-main .page-current’).attr(‘aria-hidden’, ‘false’);
};
But in this case when I close current window (by back button) I can’t open it again. I need only open another window and after that I can open last window again…
I try add below the code:
app.views.main.router.navigate(’/’, {reloadAll: true});
But I don’t need reload home page after close/return from last popup window (because scroll position and ajax-content are loose).
Sorry for my English, I’m Russian speaker.
Я не понял вопрос, что значит “close modal window when user click back button”? А именно modal window?
Цель такая, чтобы при пользовании веб-приложением на смартфонах с ОС Андроид (где есть кнопка возврата назад) не происходило закрытие программы (если ты на главной), либо перекидывания на последний элемент в истории посещения страниц.
На Айфонах такой проблемы нет, т.к. там пользователь привычно нажымает на кнопку вверху (стрелка влево), которая привычно закрывает открытое модальное окно, тем самым он оказывается на той же позиции, где и был на главном окне (где результаты подгружаются через AJAX). А вот с ОС Андроид приходится придумывать записывать в историю адрес открытого модального окна, чтобы при нажатии на физическую кнопку “назад” было закрытие модального окна и далее по сценарию.
В моей проблеме, я как новичок нашел решение “перехвата” клика кнопки “назад”, но никак не могу правильно закрыть открытое модальное окно - отсюда и костыли, через скрытие DIV и т.п. Т.е. у меня получается закрыть модальное окно (используя код выше), но повторно оно уже не открывается. Только если открыть другое, закрыть и открыть ранее, которое открывали.
Пробовал также посылать клик по этой “стрелке” из кода отвечающего за изменение страницы в адрсной строке:
$(’.back’).click();
Однако это также не привело к успеху…
Действие кнопка назад максимально возможно уже реализовано в наборе из CLI: https://github.com/framework7io/framework7-cli/blob/f90f9703c728480952d7f4142c3f25503088e876/create/templates/common/cordova-app.js#L18
Могу сказать, что на практике больше этого и не нужно. Но если все же нужно, вы можете легко реализовать свою логику.
1 Like
Я, конечно, в силу своей новичковости мало что понял, но Вам спасибо огромное за ссылку - в ней я нашел решение (участок кода), которое мне требовалось (закрытие окна по возврату кнопки назад). Теперь буду писать код дальше…
Еще раз спасибо!
Если это PWA (не Cordova), можно включить pushState на View и использовать routable modals https://framework7.io/docs/routes.html#routable-modals
1 Like
Большое спасибо, Вы “сделали мой день”!
Для таких новичков как я сам, конструкция получилась такой:
view : {
pushState: true,
},
Это я вставил внутри кода файла app.js в var app = new Framework7 ({