Vargas
January 17, 2018, 1:12pm
1
Hola,
Cada vez que utilizo f7-link o que cargo una pagina con router.load(options) esta creado nuevas paginas en DOM. Esto es un problema por que algunas paginas usan tabs o autocomplete. Como puedo solamente tener una instancia de cada pagina.
Muchas Gracias
Hola
Esto es normal, ya que para mantener una navegación para cuando uses router.back pueda mostrar las páginas anteriores.
No hay problema en usar tabs o autocomplete.
Saludos
Vargas
January 17, 2018, 4:34pm
3
Hola
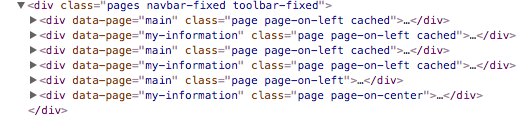
Si entiendo eso perfectamente pero mi problema es que tengo muchas instancias de la misma pagina.
Ya estoy usando : domCache: false
lien :<f7-link href="/my-information/">My Information <div class="next"></div></f7-link>
como en este caso. Lo que necesito es tener solamente una copia de cada pagina para la navigation back. No se si no estoy entendiendo algo.
Gracias
Hola
Puedes postear o subir la parte de routes donde haces referencia a /my-information/ ?
Saludos
Vargas
January 17, 2018, 8:36pm
5
Yo tengo routes.js
var routes = [
{
path: '/my-information/',
component: 'cj.my-information',
},
]
// replace component paths with actual components
for (var r in routes)
{
routes[r].component = require('../components/pages/'+routes[r].component.replace(/\./g, '\/')+'.vue');
}
export default routes;
Despues paso esas rutas al mi .js principal donde inicializo Vue
this.vue = new Vue({
el: '#app',
framework7: {
root: '#app',
routes: require('./routes').default,,
animateNavBackIcon: true,
swipePanel: 'right',
notificationHold: Math.ceil(Settings.alertTimeout * 1000),
swipeBackPage: false,
// fastClicks: false,
//uniqueHistory : true,
// cache: false,
domCache : false,
},
Gracias