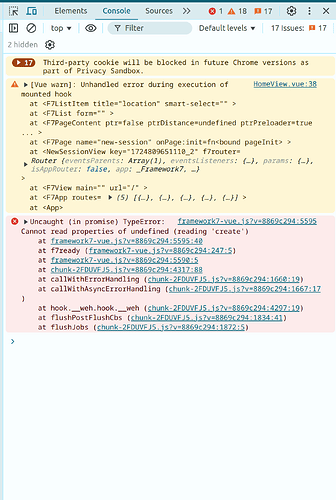
Hey, I’m having some issues getting the smart-select component to work on my form. When I try to use smart-select I get this error
Cannot read properties of undefined (reading 'create')
I’ve seen that it might have to do with my routing, that it might have to do with how I’ve initialized f7 over the entire app, and that it might have to be something that happens on the init of the template. But none of the fixes I’ve seen have worked/made sense to me. I tried replacing my code with the example code given on the smart-select docs, and I get the same error.
view.ts
<script lang="ts">
import { f7Page, f7Navbar, f7List, f7ListItem, f7ListInput, f7ListButton } from 'framework7-vue'
export default {
props: {
f7router: Object
},
components: {
f7Page,
f7Navbar,
f7List,
f7ListItem,
f7ListInput,
f7ListButton
},
data() {
return {
climb: {
climbType: 0,
grade: ''
}
}
},
methods: {
save() {
console.log('save climb')
console.log(this.climb)
}
}
}
</script>
<template>
<f7-page name="new-session">
<f7-navbar title="New Session"></f7-navbar>
<!-- Page content -->
<f7-list form>
<f7-list-item
radio
radio-icon="start"
v-model="climb.climbType"
value="0"
title="boulder"
name="climb-type"
@input="climb.climbType = $event.target.value"
checked
/>
<f7-list-item
radio
radio-icon="start"
v-model="climb.climbType"
value="1"
title="sport"
name="climb-type"
@input="climb.climbType = $event.target.value"
/>
<f7-list-item title="location" smart-select>
<select name="location">
<option value="icb">ICB</option>
<option value="point-breeze">Point Breeze</option>
<option value="south-side">South Side</option>
</select>
</f7-list-item>
<f7-list-input
input-id="ClimbGrade"
name="ClimbGrade"
label="grade"
type="text"
placeholder="grade"
:value="climb.grade"
@input="climb.grade = $event.target.value"
required
clear-button
/>
<f7-list-button @click="save">save</f7-list-button>
</f7-list>
</f7-page>
</template>
HomeView.vue
<script lang="ts">
import { f7Page, f7Navbar, f7Link, f7Button } from 'framework7-vue'
import { useFirebaseAuth } from 'vuefire'
import { signOut } from 'firebase/auth'
export default {
props: {
f7router: Object
},
components: {
f7Page,
f7Navbar,
f7Link,
f7Button
},
data() {
return {
auth: useFirebaseAuth()!
}
},
methods: {
logout() {
signOut(this.auth)
.then(() => {
// Successful logout. Navigate to login
this.f7router!.navigate('/login/')
})
.catch((e) => {
// TODO: Handle errors
console.log(e)
})
},
newSession() {
this.f7router!.navigate('/new-session/')
}
}
}
</script>
<template>
<f7-page name="home">
<f7-navbar title="Home"></f7-navbar>
<!-- Page content -->
<f7-button @click="logout">Logout</f7-button>
<f7-button @click="newSession">New Session</f7-button>
<f7-link href="/login/">Login Page</f7-link>
<f7-link href="/register/">Register</f7-link>
</f7-page>
</template>
main.ts
import './assets/main.css'
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
import Framework7 from 'framework7'
import Framework7Vue from 'framework7-vue'
import { initializeApp } from 'firebase/app'
import { getFirestore } from 'firebase/firestore'
import { VueFire, VueFireAuth } from 'vuefire'
Framework7.use(Framework7Vue)
const app = createApp(App)
app.use(createPinia())
// TODO: export this firebase info to a config file
const firebaseApp = initializeApp({
// my firebase key
})
export const db = getFirestore(firebaseApp)
app.use(VueFire, {
firebaseApp,
modules: [VueFireAuth()]
})
app.mount('#app')