Hello,
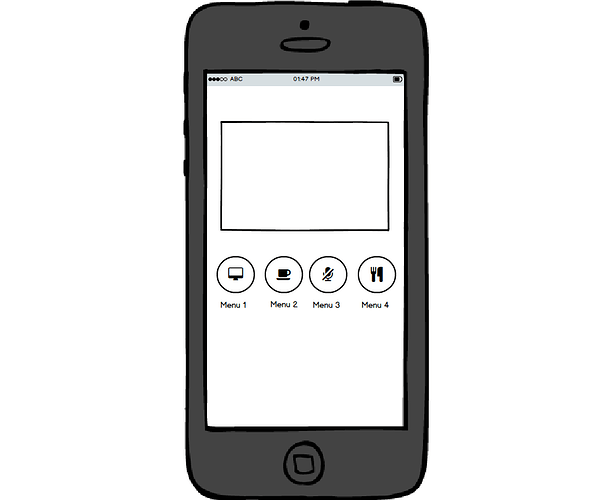
Am trying to achieve the following user experience using FAB to create menu options.
The code am using is this
<div class="block">
<div class="row">
<div class="col" >
<div class="fab fab-extended">
<a href="#">
<i class="icon f7-icons ios-only">add</i>
<i class="icon material-icons md-only">add</i>
</a>
</div>
</div>
<div class="col">
<div class="fab fab-extended">
<a href="#">
<i class="icon f7-icons ios-only">add</i>
<i class="icon material-icons md-only">add</i>
</a>
</div>
</div>
<div class="col">
<div class="fab fab-extended">
<a href="#">
<i class="icon f7-icons ios-only">add</i>
<i class="icon material-icons md-only">add</i>
</a>
</div>
</div>
<div class="col">
<div class="fab fab-extended">
<a href="#">
<i class="icon f7-icons ios-only">add</i>
<i class="icon material-icons md-only">add</i>
</a>
</div>
</div>
</div>
</div>
However I cannot seem to get the FAB to align evenly across the screen in a responsive mode. The css styling of align : center; and flex do not seem to work.
What sort of CSS gymnastics is required here?