I’m currently using expandable cards a lot and really like them. Would like to add two finetuning suggestions:
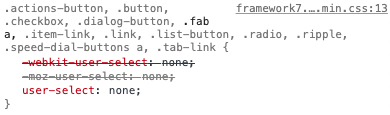
- All clickable/interactive elements, like buttons, checkboxes, sliders automatically disable
user-selectthrough CSS. Can this also be added for expandable cards? Or is there a reason why this is not done?

-
Buttons always respond, even if you hold them down for a second. But expandable cards won’t expand if you tap them longer. As soon as the ‘press down’ animation starts, they don’t expand on release anymore. Maybe this is related to
user-select, but can’t figure it out. -
When a expandable card contains a link to a new page, the
page-contenton the new page isn’t scrollable until you tap it once. Looks like it gains focus on tap and then the scroll works without any problem. The same page is perfectly scrollable if navigated to outside of an expanable card.