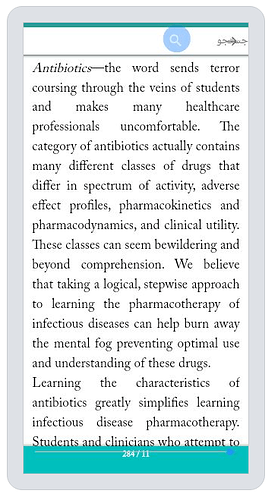
hi , when i use expandable searchbar, input text does not work correctly.
it opens but when i click on input to start typing, it trigger under links that exists in menu and input width for typing is not 100% (not white background of input).
<div class="navbar">
<div class="navbar-bg"></div>
<div class="navbar-inner sliding">
<div class="right">
<a class="link icon-only searchbar-enable" data-searchbar=".main-searchbar"><i class="material-icons" style="font-size:28px;">search</i></a>
<a class="link tune icon-only" href="#"><i class="material-icons" style="font-size:28px;">tune</i></a>
<a class="link annots" href="#"><i class="material-icons" style="font-size:28px;">collections_bookmark</i></a>
<a class="link bookmark" href="#"><i class="material-icons" style="font-size:28px;">bookmark_border</i></a>
<a class="link toc" href="#"><i class="material-icons" style="font-size:28px;">toc</i></a>
</div>
<form
class="searchbar-expandable main-searchbar searchbar-init">
<div class="searchbar-inner">
<div class="searchbar-input-wrap">
<input type="search" placeholder="جستجو" />
<i class="searchbar-icon"></i>
<i class="input-clear-button"></i>
</div>
<span class="searchbar-disable-button if-not-aurora">لغو</span>
</div>
</form>
</div>
</div>
<div class="searchbar-backdrop"></div>
<div class="page-content hide-navbar-on-scroll hide-toolbar-on-scroll">
…
…