I need a dialog.prompt but with some more items between the question and the OK/Cancel button.
What’s the ‘recommended’ way to do this?
- patch the dialog.prompt and insert custom HTML-elements
- use a Smart-Select?
- create my own dialog-extension? (e.g.
dialog.extended())
or something else?
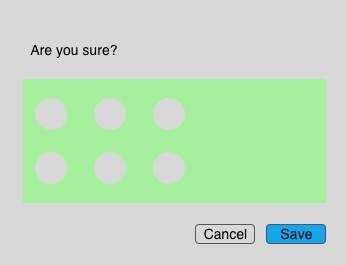
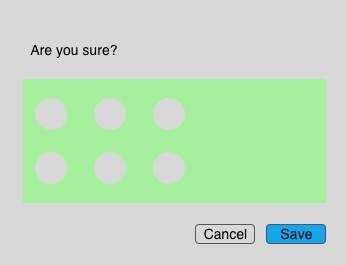
Think of it like a regular Save As... - dialog, where you add some items above the Save button.
Example (green area):

1 Like
To answer my own question:
Use the core dialog component, add the required HTML to the content prop and add 2 buttons…
Done.
@nolimits4web: In the dialog docs e.g. under ‘Dialog Parameters’ it would be nice to have an example (or description) e.g. for content, to make clear you can use HTML strings,
or buttons: to make clear they need an array of objects whose properties are listed under Button Parameters.
It took me a bit to figure out what to pass to the dialog.
1 Like
Will add that info to docs
2 Likes
Dear @nolimits4web, still waiting for the example! 
A good custom sample “create dialog” would be great to have in the docs.