Hi, i’m tring to change a variable value on click event into the left panel, but it creates errors with it.
In this case i’m assign a value to a store variable $page but it doesn’t work also with normal variables.
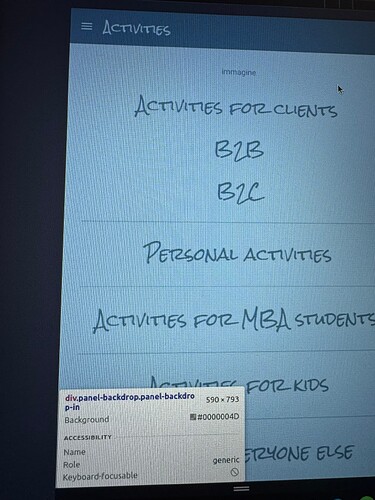
After the click the panel disappear correctly, but when i inspect the page into the browser it remins in front of all others elements.
Can you give me some hep. Thanks you.
<Panel left visibleBreakpoint={960}>
<View>
<Page>
<Navbar>
<NavLeft>
<div class="title">
BBB
</div>
</NavLeft>
</Navbar>
<List style="margin-top:2px">
{#each routes as r}
{#if r.visible}
<ListItem class={(r.path==local_page?"im_here":"")+" special_font "} tabLink link={r.path}
on:click={()=>{
page.set(r.path);
UpdateUrl(r.path);
f7.panel.close();
}}
view=".view-main">
<div class="item-title">
<Icon material={r.icon}/>
{r.name}
</div>
</ListItem>
{/if}
{/each}
</List>
</Page>
</View>
</Panel>