my code app.vue==>main.vue==>tab1page.vue/…/tab4page.vue
app.vue code:
<f7-view id="main-view" url="/" main color-theme="blue"></f7-view>
main.vue code:
{{navbarTitle}}
<f7-link icon=“iconfont icon-feedback3” icon-size=“22” v-show=“activedTab === ‘home’” @click=“openPublisher”>
<f7-tabs>
<f7-tab id="home" tab-active @tab:show="tabActived('home')">
<home-view @show-tip="showLoadResult"></home-view>
</f7-tab>
<f7-tab id="contacts" @tab:show="tabActived('contacts')">
<contacts-view></contacts-view>
</f7-tab>
<f7-tab id="settings" @tab:show="tabActived('settings')">
<settings-view></settings-view>
</f7-tab>
<f7-tab id="test" @tab:show="tabActived('test')">
<test-view></test-view>
</f7-tab>
</f7-tabs>
<div class="load-result">{{$t('home.noNewestPost')}}</div>
tab4page.vue code:
<yd-grids-group :rows="2">
<yd-grids-item href="/vip/">
<img slot="icon" src="http://static.ydcss.com/ydui/img/logo.png">
<span slot="text">升级为VIP</span>
</yd-grids-item>
<yd-grids-item href="#view-shopping">
<yd-icon slot="icon" name="home" color="#FF685D"></yd-icon>
<span slot="text">话费充值</span>
</yd-grids-item>
</yd-grids-group>
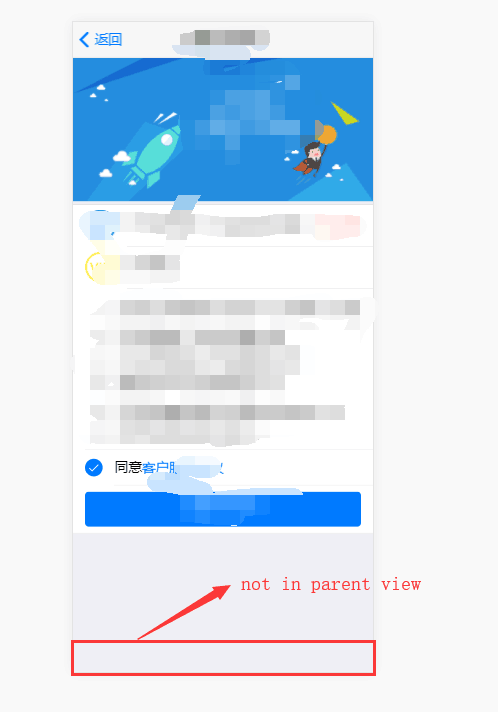
How to see toolbar in /vip/ page?