I’m making a tabbar app with F7/Vue. It works with some problems.
When I click the right top Test link, the page transition animation is wired. The navbar is not pulled from right, but fly in from top.
I created a minimal code snippet to reproduce the issue.
https://jsfiddle.net/stanleyxu2005/6xpr4s0L/11/
Step 1: Click the right top test link
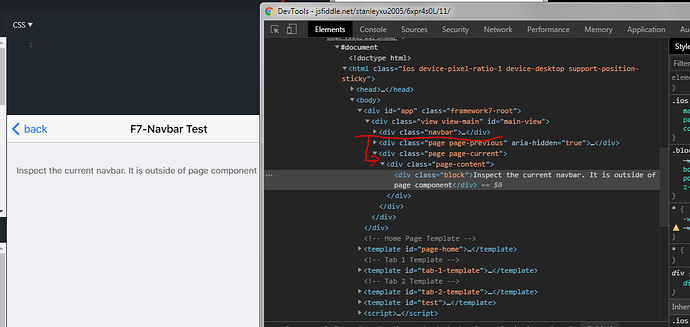
Step 2: Open DevTool to see the position of f7-navbar.
Expectedly, it should be inside the current f7-page, but it is not.