В этом топике я расскажу о разработанном мною приложении на Framework7. Оно бесплатное, без рекламы, а регистрация не требуется для основного функционала.
Ссылки
iPhone & iPad: https://apps.apple.com/ru/app/фотопланета/id1202278459
Android: https://play.google.com/store/apps/details?id=com.selabor.fp
О проекте
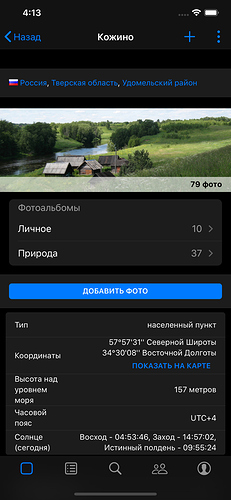
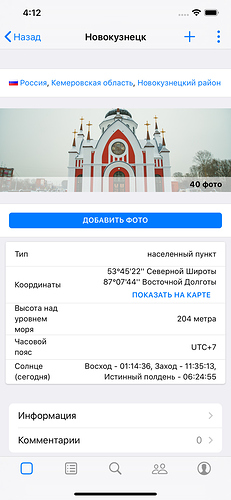
Фотопланета - это фотоэнциклопедия населенных пунктов. Премодерируемый фотокаталог сел, поселков, деревень и городов. Проекту 10 лет, более полумиллиона фотографий, кому интересны подробности, то можно почитать мою статью на VC: https://vc.ru/tribuna/110657-fotoplaneta-fotoenciklopediya-naselennyh-punktov или посмотреть сайт https://foto-planeta.com
Техническая часть
Framework7 v5 Core, backend на Yii2, обмен данными в формате JSON, поиск работает на ElasticSearch. Для правильного показа данных с сервера применен материал из этой статьи: Как показывать данные с сервера
Бесконечные списки
Технически - это самая сложная часть, используются одновременно:
- Pull To Refresh
- Infinite Scroll
- Virtual List с заранее неизвестной высотой у ячеек. Как это сделать: Virtual List с элементами с заранее неизвестной высотой
Поделиться
Для того, чтобы открыть стандартное окно шаринга, можно использовать известный плагин: https://github.com/EddyVerbruggen/SocialSharing-PhoneGap-Plugin Но с ним возникает одна проблема: если поделиться, к примеру, “в почту”, то при возврате будет “скачок” верстки. Проблема заключается в плагине cordova-plugin-keyboard. Чтобы исправить проблему, нужно:
- Заменить плагин клавиатуры на cordova-plugin-ionic-keyboard
- Внести изменения в https://github.com/framework7io/framework7-cli/blob/master/create-app/templates/common/cordova-app.js в этой строке
if (!window.Keyboard || !window.Keyboard.shrinkView || f7.device.electron) return;
убираем проверку на shrinkView, в итоге получим:
if (!window.Keyboard || f7.device.electron) return;
а также убираем две строчки:
window.Keyboard.shrinkView(false);
window.Keyboard.disableScrollingInShrinkView(true);
- В config.xml добавляем строку для iOS платформы:
<preference name="KeyboardResize" value="false" />
WebShare, который работает с iOS 12.2, под Cordova не работает на данный момент.
Popup и медленный Андроид
Как показывает практика, на слабых Андроидах сильнее всего тормозит анимация открытия page / popup. Анимация страниц легко настраивается, а вот анимация popup - нет. Можно заменить анимацию для Андроида и тем самым почти избавиться от тормозов при открытии popup:
.md .popup{
transition-property: unset !important;
transform: unset !important;
}
.md .popup.modal-in{
animation: f7-fade-in var(--f7-page-fade-transition-duration);
transform: unset !important;
}
.md .popup.modal-out {
animation: f7-fade-out var(--f7-page-fade-transition-duration);
transform: unset !important;
}
Дальнейшие планы
- Адаптировать приложение под планшеты
- Разобраться с минимальной версией Андроида, судя по сообщениям на форуме, теперь она 7+