I’ve been using FAB button in one app – and it works amazingly (out of the box) on all iOS – including iPad – and most Android devices, except for some, notably Huawei devices, with largescreen & xlargescreen. In these, the floating button doesn’t show up, probably rendered just out of limits of the screen.
Any advice on how to use media query, or anything else I could try, to adjust the auto calculated margins?
If you have correct HTML layout, it shouldn’t be rendered out of limits. What is your code and maybe you have a screenshots?
This is in <header> of index.html:
<meta name=“viewport” content=“width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui, viewport-fit=cover”>
This is where the fab is placed (a child of div “page”):
<body>
<div id=“app”>
<div class=“view view-main safe-areas”>
<div class=“page” data-name=“home” style=“background: url(‘img/fondo1.png’) no-repeat center center fixed; background-size: cover”>
<!-- FAB -->
<div class=“fab fab-right-bottom color-red”>
<a href="#">
<!-- Icons For iOS Theme -->
<!-- <i class=“icon f7-icons ios-only”>add</i> -->
<i class=“icon”><img src=“img/icon_white.png” height=“35”></i>
<i class=“icon f7-icons ios-only”>close</i>
<!-- Icons For MD Theme -->
<i class=“icon material-icons md-only”>close</i>
</a>
<!-- FAB speed dial actions -->
<!-- <div class=“fab-buttons fab-buttons-bottom”> -->
<div class=“fab-buttons fab-buttons-top”>
<a href="#" id=“langEn” class=“fab-label-button bg-color-mybeige”>
<span><div class=“f7-demo-icon”><img src=“img/en.png” width=“30”></div></span>
<span class=“fab-label”>ENG</span>
</a>
<a href="#" id=“langEs” class=“fab-label-button bg-color-mybeige”>
<span>
<div class=“f7-demo-icon”><img src=“img/es.png” width=“30”></div>
</span>
<span class=“fab-label”>ESP</span>
</a>
</div>
</div>
<!-- end of FAB -->
…
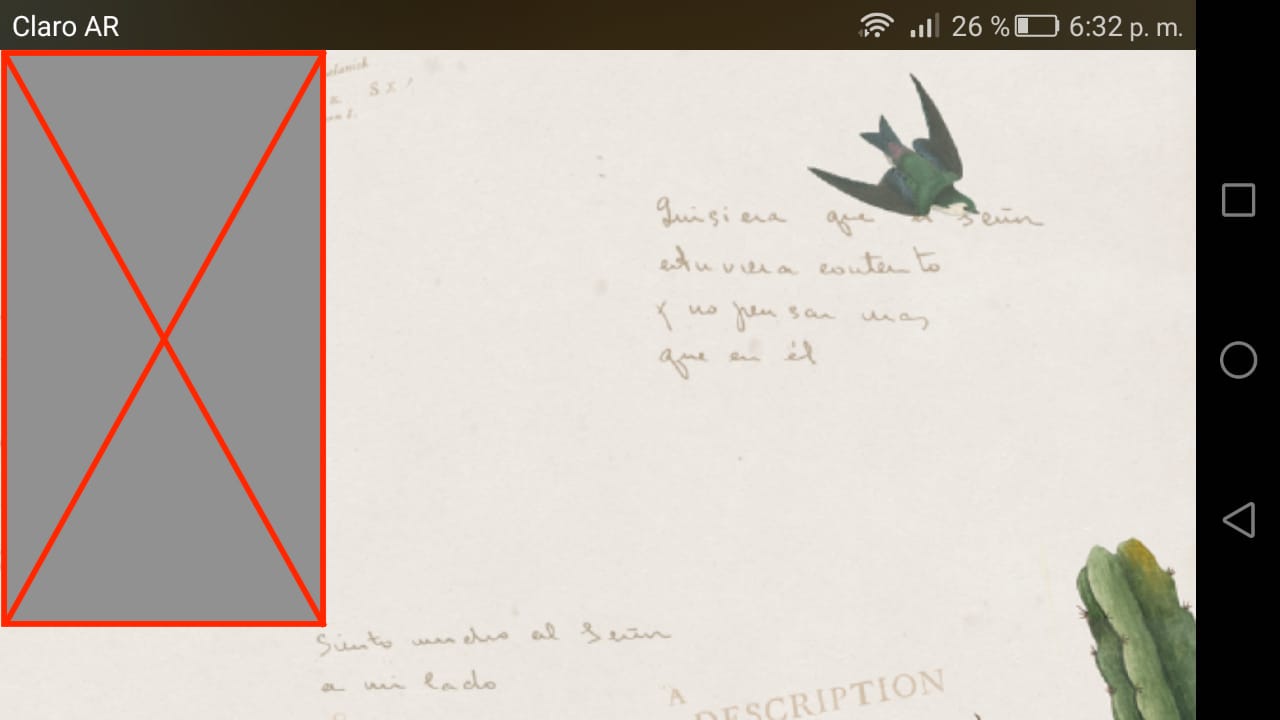
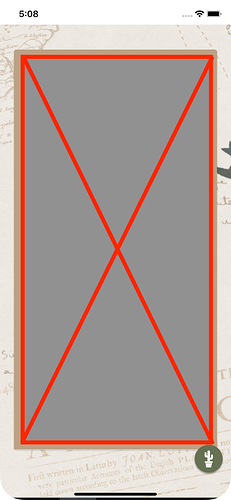
Here are 2 screenshots:
(no FAB shown – Huawei with 1080x1920 screen)
(FAB shown – iPhone XR – but works with any iOS device)
Weird, code looks ok. Try to use remote inspector from Chrome browser to see what is actually happening there