I have now published an article, how to return to the home page, note that the current view has three levels from the home page. What I’m doing now is normal in the browser, but bug in the mobile phone only returns the previous page and does not return to the home page. For example, I now have a, b, c, d, four views, I opened three pages in the b view, how to return to A view Home
1 Like
Please, post you sintaxe…
Is such that,The user posted an article, then I want to use javascript to let the user return homepage,At least two pages. If I use app.router.back(), only one page will be returned.Thank you 
Look at the next floor. Thank you for your answer
1 Like
Do you have a better solution?
I dont have your sintaxe in post.
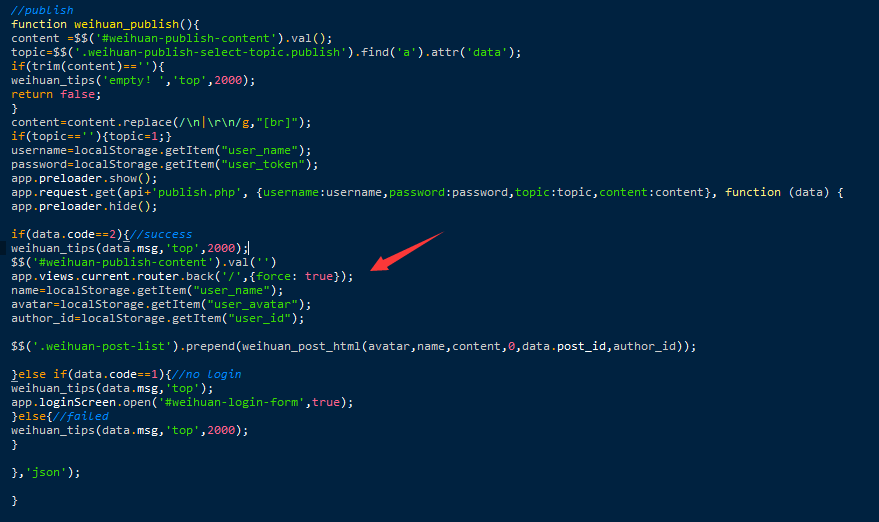
Code has been pasted
Try change your sintaxe to:
app.router.navigate('/', {force:true});
So it will reload the homepage
I want it to return to the home page without refreshing the page
Yes, view.router.back('/', {force: true}) is the solution. If doesn’t work then there is something wrong in your routes or other places. Would be good if you can upload your app somewhere so we can check it live
1 Like