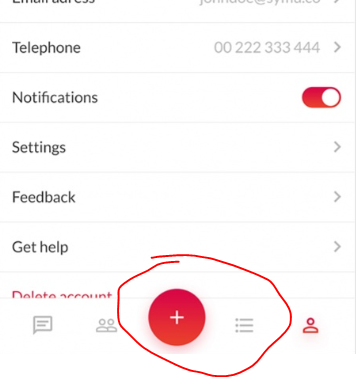
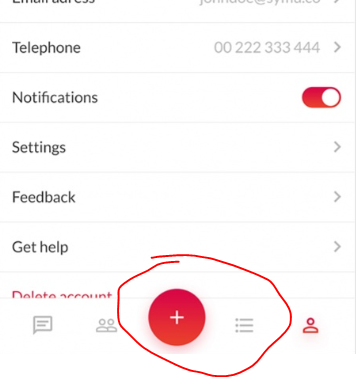
Any body knows how to make a button like this?
Inside in navbar, likes a floating circle button

Any body knows how to make a button like this?
Inside in navbar, likes a floating circle button

Vue:
<f7-fab position="center-bottom" slot="fixed" color="red" style="bottom: -36px;">
<f7-icon ios="f7:add" aurora="f7:add" md="material:add"></f7-icon>
</f7-fab>
vanila HTML
<div class="fab fab-extended fab-center-bottom color-red" style="bottom: -36px;>
<a href="#">
<i class="icon f7-icons if-not-md">add</i>
<i class="icon material-icons md-only">add</i>
<div class="fab-text">Create</div>
</a>
read this: https://framework7.io/docs/floating-action-button.html
example Vue: https://jsfiddle.net/Silver775/ajpuLs8m/
Thanks for the solution!