Hi, thanks for your feedback.
I added your suggestions and it still shows a blank screen. the alert did not show.
I added it here
mounted() {
this.$f7ready((f7) => {
// Init cordova APIs (see cordova-app.js)
if (f7.device.cordova) {
cordovaApp.init(f7);
//navigator.splashscreen.hide();
alert('device ready')
}
// Call F7 APIs here
});
This is my config.xml file
<?xml version='1.0' encoding='utf-8'?>
<widget id="io.framework7.mylivekampus1" version="1.0.0" xmlns="http://www.w3.org/ns/widgets" xmlns:gap="http://phonegap.com/ns/1.0" xmlns:cdv="http://cordova.apache.org/ns/1.0">
<name>Livekampus</name>
<description>
A sample Apache Cordova application that responds to the deviceready event.
</description>
<author email="[email protected]" href="http://cordova.io">
Apache Cordova Team
</author>
<content src="index.html" />
<plugin name="cordova-plugin-whitelist" spec="1" />
<access origin="*" />
<allow-intent href="http://*/*" />
<allow-intent href="https://*/*" />
<allow-intent href="tel:*" />
<allow-intent href="sms:*" />
<allow-intent href="mailto:*" />
<allow-intent href="geo:*" />
<platform name="android">
<allow-intent href="market:*" />
</platform>
<platform name="ios">
<allow-intent href="itms:*" />
<allow-intent href="itms-apps:*" />
</platform>
<allow-navigation href="*" />
<preference name="AutoHideSplashScreen" value="true" />
<preference name="SplashScreenDelay" value="10000"/>
<gap:plugin name="org.apache.cordova.splashscreen" />
<platform name="android">
<preference name="StatusBarOverlaysWebView" value="false" />
<preference name="android-minSdkVersion" value="21" />
<preference name="SplashMaintainAspectRatio" value="true" />
<splash density="land-hdpi" src="res/screen/android/drawable-hdpi/screen.png" />
<splash density="land-mdpi" src="res/screen/android/drawable-mdpi/screen.png" />
<splash density="land-xhdpi" src="res/screen/android/drawable-xhdpi/screen.png" />
<splash density="land-xxhdpi" src="res/screen/android/drawable-xxhdpi/screen.png" />
<splash density="land-xxxhdpi" src="res/screen/android/drawable-xxxhdpi/screen.png" />
<splash density="port-hdpi" src="res/screen/android/drawable-hdpi/screen.png" />
<splash density="port-mdpi" src="res/screen/android/drawable-mdpi/screen.png" />
<splash density="port-xhdpi" src="res/screen/android/drawable-xhdpi/screen.png" />
<splash density="port-xxhdpi" src="res/screen/android/drawable-xxhdpi/screen.png" />
<splash density="port-xxxhdpi" src="res/screen/android/drawable-xxxhdpi/screen.png" />
<icon density="ldpi" src="res/icon/android/mipmap-ldpi/ic_launcher.png" />
<icon density="mdpi" src="res/icon/android/mipmap-mdpi/ic_launcher.png" />
<icon density="hdpi" src="res/icon/android/mipmap-hdpi/ic_launcher.png" />
<icon density="xhdpi" src="res/icon/android/mipmap-xhdpi/ic_launcher.png" />
<icon density="xxhdpi" src="res/icon/android/mipmap-xxhdpi/ic_launcher.png" />
<icon density="xxxhdpi" src="res/icon/android/mipmap-xxxhdpi/ic_launcher.png" />
</platform>
<platform name="ios">
<config-file parent="CFBundleAllowMixedLocalizations" platform="ios" target="*-Info.plist">
<true />
</config-file>
<preference name="StatusBarOverlaysWebView" value="true" />
<splash src="res/screen/ios/Default@2x~universal~anyany.png" />
<icon height="180" src="res/icon/ios/[email protected]" width="180" />
<icon height="60" src="res/icon/ios/[email protected]" width="60" />
<icon height="120" src="res/icon/ios/[email protected]" width="120" />
<icon height="76" src="res/icon/ios/[email protected]" width="76" />
<icon height="152" src="res/icon/ios/[email protected]" width="152" />
<icon height="228" src="res/icon/ios/[email protected]" width="228" />
<icon height="40" src="res/icon/ios/[email protected]" width="40" />
<icon height="80" src="res/icon/ios/[email protected]" width="80" />
<icon height="87" src="res/icon/ios/[email protected]" width="87" />
<icon height="57" src="res/icon/ios/[email protected]" width="57" />
<icon height="114" src="res/icon/ios/[email protected]" width="114" />
<icon height="72" src="res/icon/ios/[email protected]" width="72" />
<icon height="144" src="res/icon/ios/[email protected]" width="144" />
<icon height="167" src="res/icon/ios/[email protected]" width="167" />
<icon height="29" src="res/icon/ios/[email protected]" width="29" />
<icon height="58" src="res/icon/ios/[email protected]" width="58" />
<icon height="50" src="res/icon/ios/[email protected]" width="50" />
<icon height="100" src="res/icon/ios/[email protected]" width="100" />
<icon height="167" src="res/icon/ios/[email protected]" width="167" />
<icon height="1024" src="res/icon/ios/[email protected]" width="1024" />
</platform>
<preference name="UIWebViewBounce" value="false" />
<preference name="DisallowOverscroll" value="true" />
<preference name="BackupWebStorage" value="local" />
<preference name="ShowSplashScreenSpinner" value="false" />
<preference name="SplashScreenDelay" value="0" />
<preference name="Suppresses3DTouchGesture" value="true" />
<preference name="Allow3DTouchLinkPreview" value="false" />
<preference name="CordovaWebViewEngine" value="CDVWKWebViewEngine" />
<preference name="AllowInlineMediaPlayback" value="true" />
</widget>
I’ll appreciate any effort to solve this issue please.
please add
document.addEventListener(‘deviceready’, function () { alert(‘deviceready’) }, false)
as the first line of app.js. lets reduce the scope of the error.
and give feedback if you see or not the alert.
I didn’t get the alert.
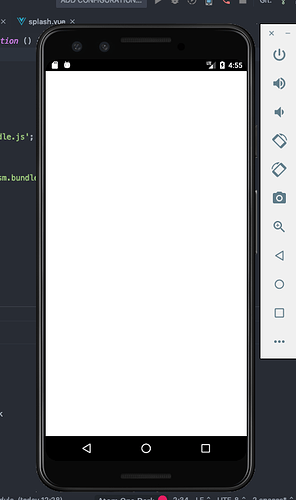
This is how the screen displays, blank.
I added the line of code to my app.js file
Can I share my repo with you.
So u can run a test on ur end?
ok, so then, share your index.html
yes - Post must be at least 20 character
This is my index.html file
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Security-Policy" content="default-src * 'self' 'unsafe-inline' 'unsafe-eval' data: gap: content:">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui, viewport-fit=cover">
<meta name="theme-color" content="#df3826">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<title>Livekampus</title>
<!-- built styles file will be auto injected -->
</head>
<body>
<div id="app"></div>
<% if (process.env.TARGET === 'cordova') { %>
<script src="cordova.js"></script>
<% } %>
<!-- built script files will be auto injected -->
</body>
</html>
send me ur email address so I share the whole repo with you
just thend the repo url via pm
Hi sir,
it’s a bitbucket hosted app. I will need ur username or email to send the app to you please.
i just send you my user via pm
The easiest way to debug it is to open chrome://inspect in desktop chrome when app is running in simulator and check the errors there
1 Like
luigi37
27
Interesting enough… I’ve added the assets through framework7 and now works properly…
Hi please can you elaborate on this.
What assets and what command did u use to run the app in terminal?
Cheers!!!
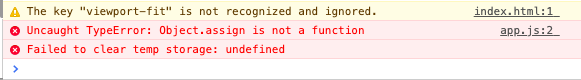
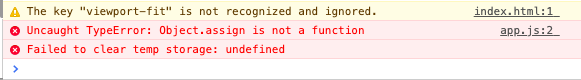
Hi @nolimits4web I have done as you suggested and this is the error iI see.

I don’t really know where to debug from.
My emulator is on Andriod Marshmallow 6.0
Use emulator with at least Android 8
Ok. I will try that now and revert.