Hi, I have started to create a mobile application with react.js and capacitor.js. I want to use the Framework7 in this. Unfortunately I got some errors when I tried to add a Searchbar component.
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import Framework7 from 'framework7';
import Framework7React from "framework7-react"
import "../node_modules/framework7/framework7.css"
import "framework7-icons"
Framework7.use(Framework7React)
const root = ReactDOM.createRoot(document.getElementById('app'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
home.js
<Page name="home">
<Navbar title="Searchbar">
<Subnavbar inner={false}>
<Searchbar
searchContainer=".search-list"
searchIn=".item-title"
disableButton={!theme.aurora}
></Searchbar>
</Subnavbar>
</Navbar>
<List className="searchbar-not-found">
<ListItem title="Nothing found"></ListItem>
</List>
<List className="search-list searchbar-found">
<ListItem title="Acura"></ListItem>
</List>
</Page>
I see a white blank screen, when I add this searchbar.
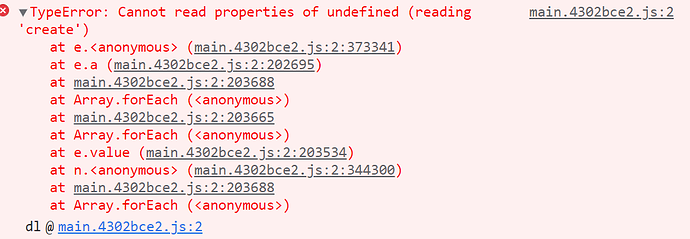
I got the following errors.
Can you please help me on this.
Thanks in advance