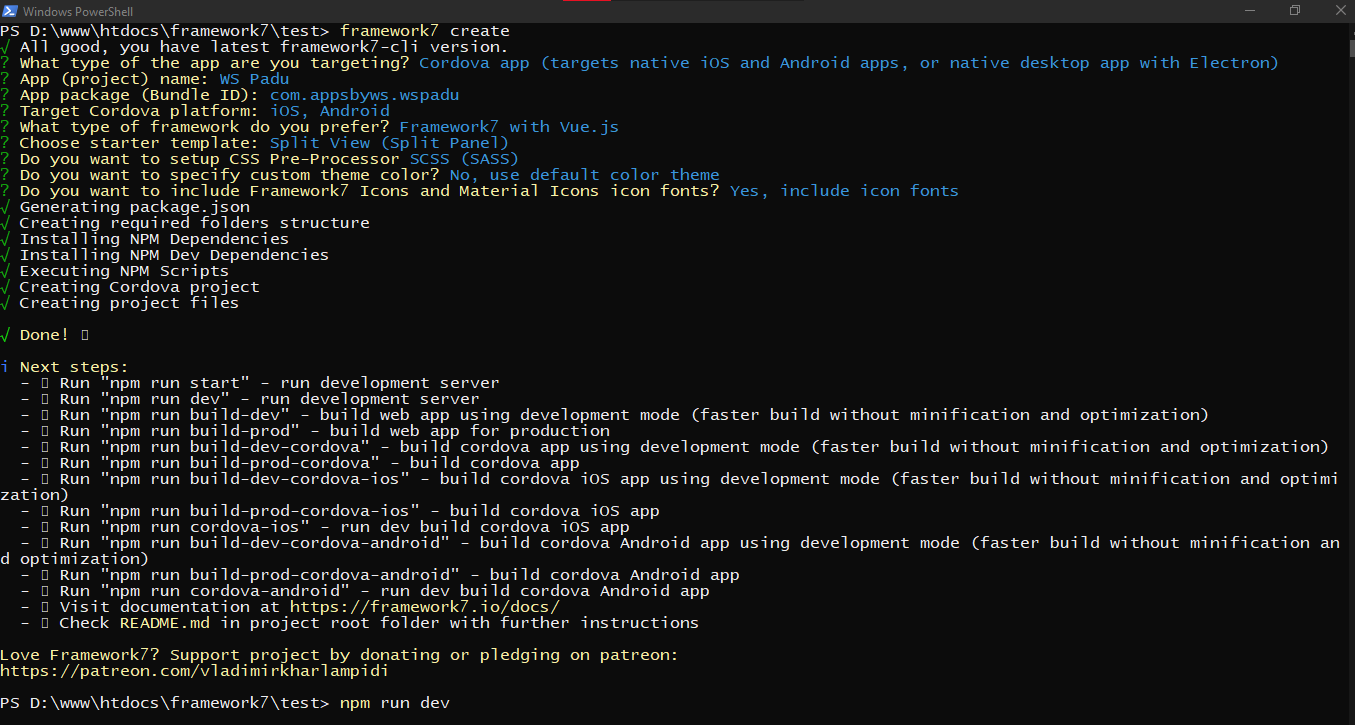
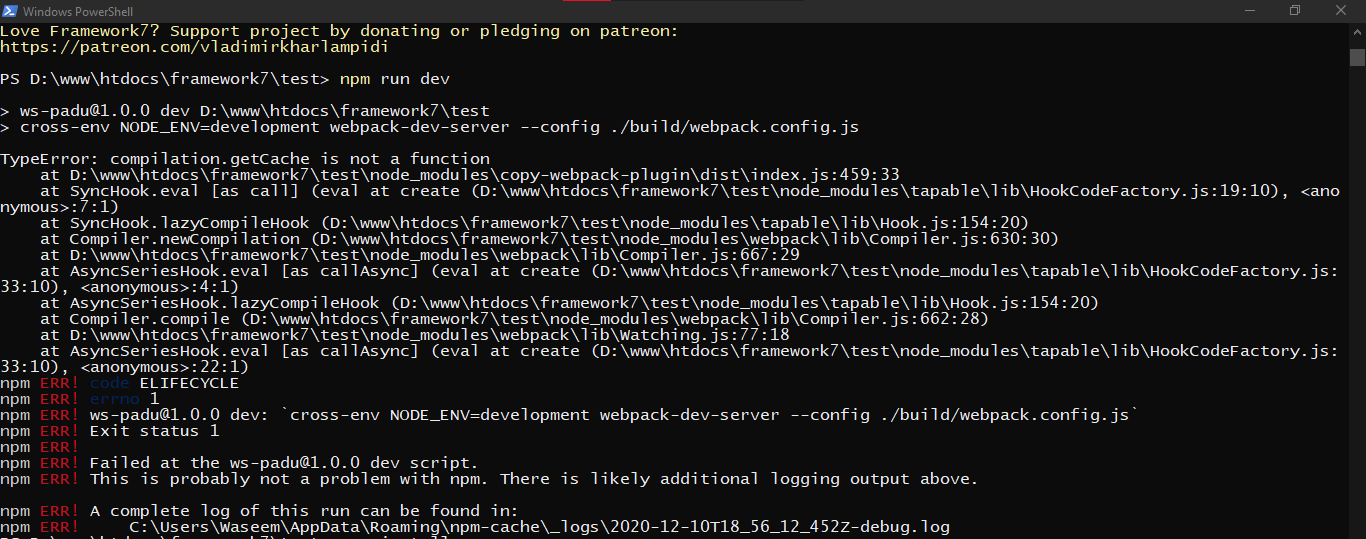
I created test project in both CLI and UI but after creating successfully and run npm run dev or npm run start I am getting this error message 


Note: I have older version which I created couple of week ago with same command and method which working fine 
package.json
{
“name”: “ws-padu”,
“private”: true,
“version”: “1.0.0”,
“description”: “WS Padu”,
“repository”: “”,
“license”: “UNLICENSED”,
“scripts”: {
“start”: “npm run dev”,
“dev”: “cross-env NODE_ENV=development webpack-dev-server --config ./build/webpack.config.js”,
“build-dev”: “cross-env NODE_ENV=development node ./build/build.js”,
“build-prod”: “cross-env NODE_ENV=production node ./build/build.js”,
“build-dev-cordova”: “cross-env TARGET=cordova cross-env NODE_ENV=development node ./build/build.js && cd cordova && cordova build”,
“build-prod-cordova”: “cross-env TARGET=cordova cross-env NODE_ENV=production node ./build/build.js && cd cordova && cordova build”,
“build-dev-cordova-ios”: “cross-env TARGET=cordova cross-env NODE_ENV=development node ./build/build.js && cd cordova && cordova build ios”,
“build-prod-cordova-ios”: “cross-env TARGET=cordova cross-env NODE_ENV=production node ./build/build.js && cd cordova && cordova build ios”,
“cordova-ios”: “cross-env TARGET=cordova cross-env NODE_ENV=development node ./build/build.js && cd cordova && cordova run ios”,
“build-dev-cordova-android”: “cross-env TARGET=cordova cross-env NODE_ENV=development node ./build/build.js && cd cordova && cordova build android”,
“build-prod-cordova-android”: “cross-env TARGET=cordova cross-env NODE_ENV=production node ./build/build.js && cd cordova && cordova build android”,
“cordova-android”: “cross-env TARGET=cordova cross-env NODE_ENV=development node ./build/build.js && cd cordova && cordova run android”,
“postinstall”: “cpy ./node_modules/framework7-icons/fonts/. ./src/fonts/”
},
“browserslist”: [
“Android >= 7”,
“IOS >= 11”,
“Safari >= 11”,
“Chrome >= 49”,
“Firefox >= 31”,
“Samsung >= 5”
],
“dependencies”: {
“dom7”: “^2.1.5”,
“framework7”: “^5.7.14”,
“framework7-icons”: “^3.0.1”,
“framework7-vue”: “^5.7.14”,
“template7”: “^1.4.2”,
“vue”: “^2.6.12”,
“vuex”: “^3.6.0”
},
“devDependencies”: {
“@babel/core”: “^7.12.10”,
“@babel/plugin-syntax-dynamic-import”: “^7.8.3”,
“@babel/plugin-transform-runtime”: “^7.12.10”,
“@babel/preset-env”: “^7.12.10”,
“@babel/runtime”: “^7.12.5”,
“babel-loader”: “^8.2.2”,
“chalk”: “^4.1.0”,
“copy-webpack-plugin”: “^7.0.0”,
“cpy-cli”: “^3.1.1”,
“cross-env”: “^7.0.3”,
“css-loader”: “^5.0.1”,
“file-loader”: “^6.2.0”,
“html-webpack-plugin”: “^4.5.0”,
“mini-css-extract-plugin”: “^1.3.3”,
“node-sass”: “^5.0.0”,
“optimize-css-assets-webpack-plugin”: “^5.0.4”,
“ora”: “^5.1.0”,
“postcss-loader”: “^4.1.0”,
“postcss-preset-env”: “^6.7.0”,
“rimraf”: “^3.0.2”,
“sass-loader”: “^10.1.0”,
“style-loader”: “^2.0.0”,
“terser-webpack-plugin”: “^4.2.3”,
“url-loader”: “^4.1.1”,
“vue-loader”: “^15.9.5”,
“vue-style-loader”: “^4.1.2”,
“vue-template-compiler”: “^2.6.12”,
“webpack”: “^4.44.2”,
“webpack-cli”: “^3.3.12”,
“webpack-dev-server”: “^3.11.0”
}
}