Framework7 V5.0.4
VUE V2.10.6
Google Chrome Mobile browser
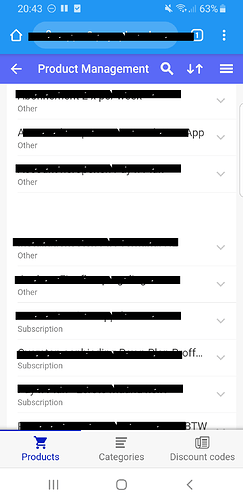
When you scroll through down the list and go up again a few times and a bit fast, it created gaps (white spaces) between the items. I haven’t opened an item, it looks really weird. Could this be a memory issue?
- Desktop Google Chrome no issues
- Firefox Mobile browser no issues
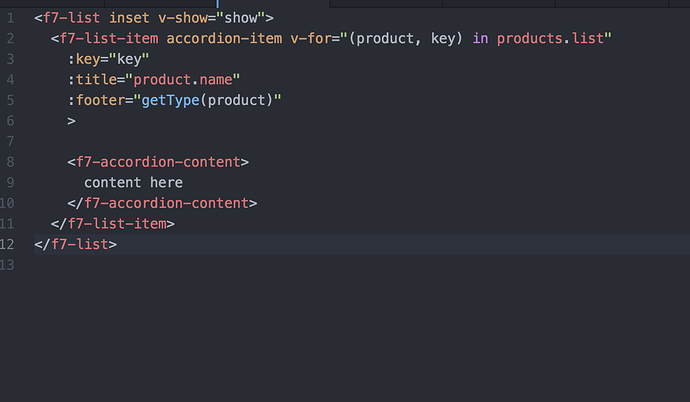
f7-list-item accordion-item with title and footer props
What could this be? See screenshot.
Ok i found the problem but don’t know the solution yet!
I have buttons (f7-button) in my list and the F7 CSS is like this, it causes heave memory issues
md .button {
transition-duration: 300ms;
transform: translate3d(0, 0, 0);
Ok i added this code to my CSS and the problem is solved now:
.button {
-o-transition-property: none !important;
-moz-transition-property: none !important;
-ms-transition-property: none !important;
-webkit-transition-property: none !important;
transition-property: none !important;
-o-transform: none !important;
-moz-transform: none !important;
-ms-transform: none !important;
-webkit-transform: none !important;
transform: none !important;
-webkit-animation: none !important;
-moz-animation: none !important;
-o-animation: none !important;
-ms-animation: none !important;
animation: none !important;
}
Try also to use Virtual List
I like to keep my list in the VUE template so i chose not to use virtual list
Do you understand what it is Virtual List?