html:
<div class="login-screen">
<div class="view">
<div class="page">
<div class="page-content login-screen-content">
<div class="login-screen-title">Log In</div>
<form>
<div class="list">
<ul>
<li class="item-content item-input">
<div class="item-inner">
<div class="item-title item-label">Username</div>
<div class="item-input-wrap">
<input type="text" name="username" id="username" placeholder="Your username" />
</div>
</div>
</li>
<li class="item-content item-input">
<div class="item-inner">
<div class="item-title item-label">Password</div>
<div class="item-input-wrap">
<input type="password" id="password" name="password" placeholder="Your password" />
</div>
</div>
</li>
</ul>
</div>
<div class="list">
<ul>
<li><a class="list-button" href="#" @click="alertLoginData">Log In</a></li>
</ul>
<div class="block-footer">
<p>Please Log In</p>
<p><a class="link login-screen-close" href="#">Close Login Screen</a></p>
</div>
</div>
</form>
</div>
</div>
</div>
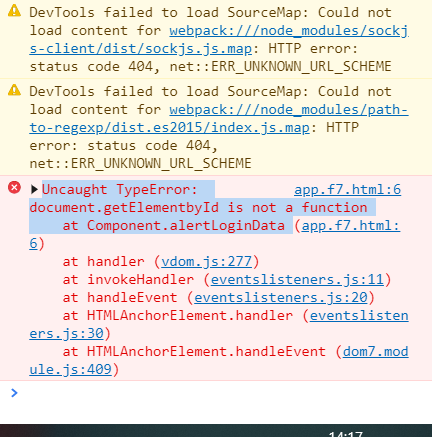
Error:

Javascript:
*