Hello, How can I start tabs-swipeable-wrap manually?
If I understood your request correctly, you can do it very simply.
https://framework7.io/docs/tabs.html#tabs-app-methods
app.tab.show(tabEl, tabLinkEl, animate)
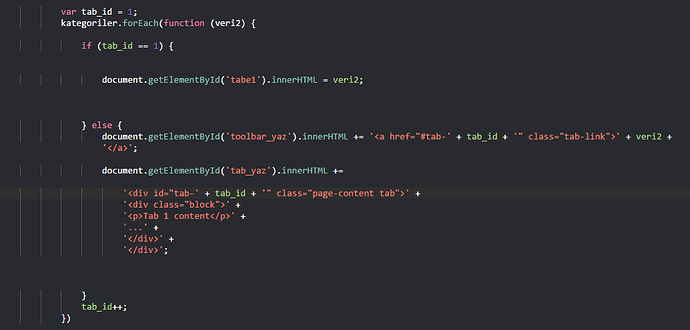
Thank you for your answer, but that’s not what I am talking about. After the page loads, I add a div in tabs with javascript, but the tabs do not work, I have to manually restart the swiper part.
it will be more understandable if you share your codes
innerHTML += is the evil, you should never use it! 
Use swiper’s api to append slides:
const swiper = app.swiper.get('.tabs-swipeable-wrap');
swiper.appendSlide('<div class="page-content tab swiper-slide">...</div>')
1 Like
Thank you so much. I am delighted to be supported by the developer himself. 
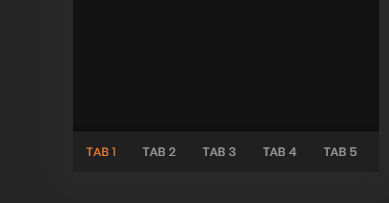
I have a little problem. Active line does not appear.

If you also added toolbar/tabbar manually then you also need to update/init it maually:
app.toolbar.setHighlight('.tabbar')
1 Like
Thank you for your help.