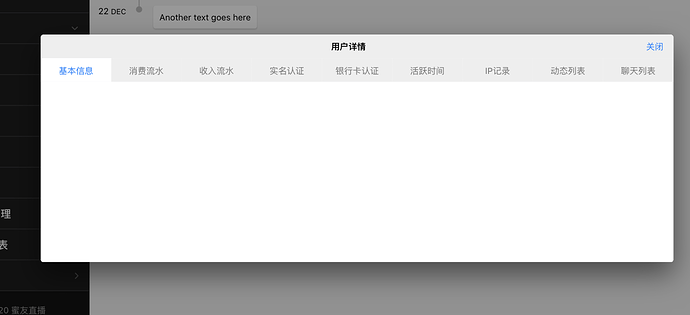
i want to open a popup with tabbar layout use aurora theme,
this is my route.js
{
path: "/user-detail/:uid/",
popup:{
componentUrl: 'pages/popup-user-detail.html',
tabs: [
{
path: "/user-info/",
id: "tab-user-1",
componentUrl: "pages/user/page-user-info.html",
},
{
path: "/pay-record/",
id: "tab-user-2",
componentUrl: "pages/user/page-pay-record.html",
},
{
path: "/income-record/",
id: "tab-user-3",
componentUrl: "pages/user/page-income-record.html",
},
{
path: "/auth-info/",
id: "tab-user-4",
componentUrl: "pages/user/page-auth-info.html",
},
{
path: "/bank-info/",
id: "tab-user-5",
componentUrl: "pages/user/page-bank-info.html",
},
{
path: "/open-log/",
id: "tab-user-6",
componentUrl: "pages/user/page-open-log.html",
},
{
path: "/ip-log/",
id: "tab-user-7",
componentUrl: "pages/user/page-ip-log.html",
},
{
path: "/dynamic-list/",
id: "tab-user-8",
componentUrl: "pages/user/page-dynamic-list.html",
},
{
path: "/chat-list/",
id: "tab-user-9",
componentUrl: "pages/user/page-chat-list.html",
}
]
},
},this is my popup-user-detail.html
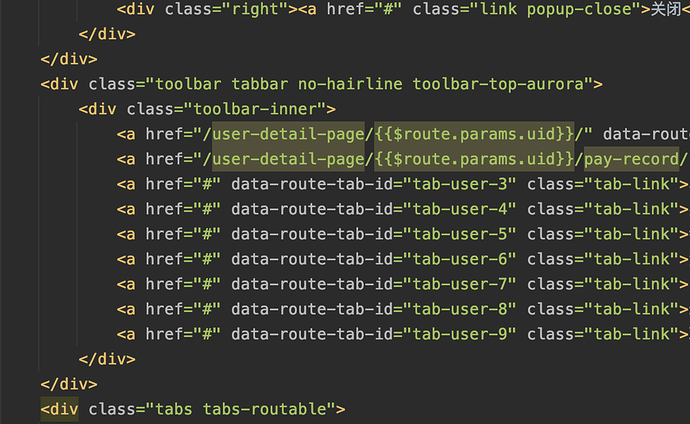
<div class="toolbar tabbar no-hairline toolbar-top">
<div class="toolbar-inner">
<a href="/user-info/" data-route-tab-id="tab-user-1" class="tab-link tab-link-active">Base</a>
<a href="/pay-record/" data-route-tab-id="tab-user-2" class="tab-link">Pay</a>
<a href="/income-record/" data-route-tab-id="tab-user-3" class="tab-link">Income</a>
<a href="/auth-info/" data-route-tab-id="tab-user-4" class="tab-link">Auth</a>
<a href="/bank-info/" data-route-tab-id="tab-user-5" class="tab-link">Bank Info</a>
<a href="/open-log/" data-route-tab-id="tab-user-6" class="tab-link">Open Log</a>
<a href="/ip-log/" data-route-tab-id="tab-user-7" class="tab-link">IP Log</a>
<a href="/dynamic-list/" data-route-tab-id="tab-user-8" class="tab-link">Dynamic List</a>
<a href="/chat-list/" data-route-tab-id="tab-user-9" class="tab-link">Chat List</a>
</div>
</div>
<div class="tabs tabs-routable">
<div id="tab-user-1" class="page-content tab tab-active"></div>
<div id="tab-user-2" class="page-content tab"></div>
<div id="tab-user-3" class="page-content tab"></div>
<div id="tab-user-4" class="page-content tab"></div>
<div id="tab-user-5" class="page-content tab"></div>
<div id="tab-user-6" class="page-content tab"></div>
<div id="tab-user-7" class="page-content tab"></div>
<div id="tab-user-8" class="page-content tab"></div>
<div id="tab-user-9" class="page-content tab"></div>
</div>it not work,