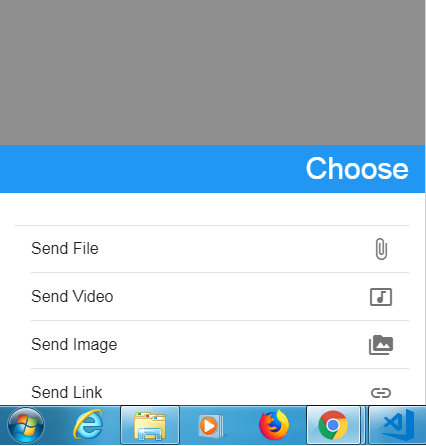
I have a sheet modal and I have 5 list-items but only 4 of them visible as seen in image at bottom.
I tried , height=“10px” for list-item but nothing changed, I want either
- increse height of sheet-modal and fit 5 list-items
- or decrease spaces in list-items and fit , which I prefer over first solution
can you help me for it ?
.sheet-modal.richMessaging-sheet
.toolbar(title="deneme1")
.toolbar-inner.center
.left
.right
a.link.sheet-close.center(href="#") {{ $t('CHOOSE') }}
.sheet-modal-inner
f7-list(form='')
f7-list-item.my-cursor(:title="$t('SEND_FILE')", @click='goDialpad()', height="10px")
i.icon.material-icons.md-only attach_file
f7-list-item.my-cursor(:title="$t('SEND_VIDEO')", @click='goDialpad()')
i.icon.material-icons.md-only music_video
f7-list-item.my-cursor(:title="$t('SEND_IMAGE')")
i.icon.material-icons.md-only perm_media
f7-list-item.my-cursor(:title="$t('SEND_LINK')")
i.icon.material-icons.md-only link
f7-list-item.my-cursor(:title="$t('SHARE_LOCATION')")
i.icon.material-icons.md-only location_on