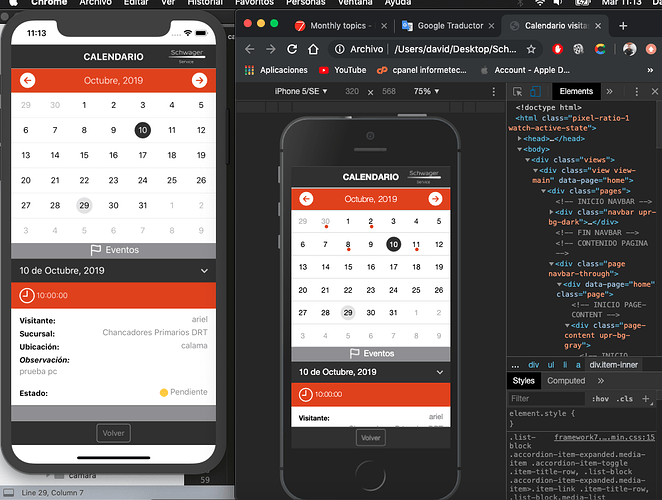
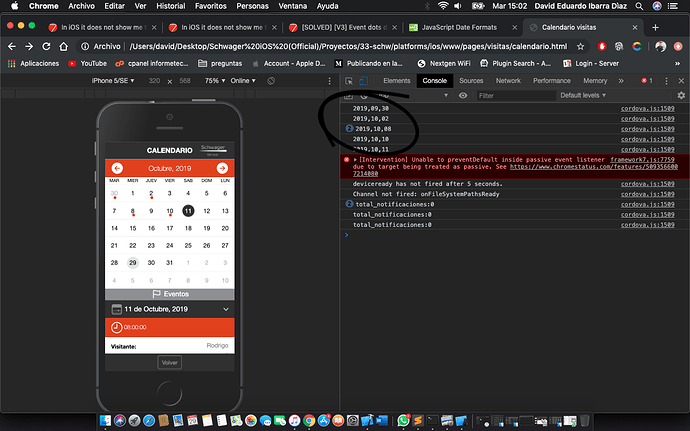
I can not show the points of the events in iOS, I have an application where I use a calendar with events, these events I store them from a getJSON from a URL if I run the application in the chrome browser it marks the points of the events, but if I run The xcode doesn’t show me the points.
var url = 'https://xxxxxx/calendar.php';//SERVER
$$.getJSON(url, { idsucursal:idsucursal }, function(data) {
var calendarInline = app.calendar({
container: '#calendar-inline-container',
value: [new Date()],
dayNamesShort: dayNames,
firstDay: 0,
weekHeader: false,
events: (function () {
var eventos = [];
for (var i = 0; i < data.length; i++) {
//Push
eventos.push({
from: new Date('"' + data[i].fecha_visita + '"'),
to: new Date('"' + data[i].fecha_visita + '"'),
})
}
return eventos;
})(),