Range Slider seems not working interacting with the mouse or touchpad on a laptop with a touchscreen.
It works properly with touch gestures but not using the mouse.
Other components works well, like the Toggle or the Photo Browser.
I am also having the exact same issue, any help would be much appreciated
In what F7 version you see this issue?
we are using 4.5.2, but I have also tried the slider on the website and it doesn’t work with both mouse and touch screens https://framework7.io/vue/range-slider.html
Found a work-around:
- in app init event, override with pointer events
app = new Framework7( {
on: { init: function() {
if(app.device.desktop) {
app.touchEvents = {
start: ‘pointerdown’,
move: ‘pointermove’,
end: ‘pointerup’
}
}
}) - in global app.css
.range-slider {
touch-action: none
}
Then range slider will work with both touch and mouse
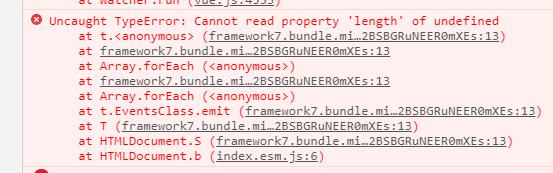
Thanks, the workaround seems solving the issue with Range slider, but unfortunately causes this error to be logged in browser console each time some F7 component is “clicked”:

Append Framework7.support.touch = false in init code, since touch event is not used
I faced the same laptop touchscreen problem. I thought it was graphics card problem and changed the card but could not be solve problem. I was so frustrated with that problem . Now I have been searching laptop repair service center for solving the problem. If anyone has any suggestion then suggest to me.