Hi guys.
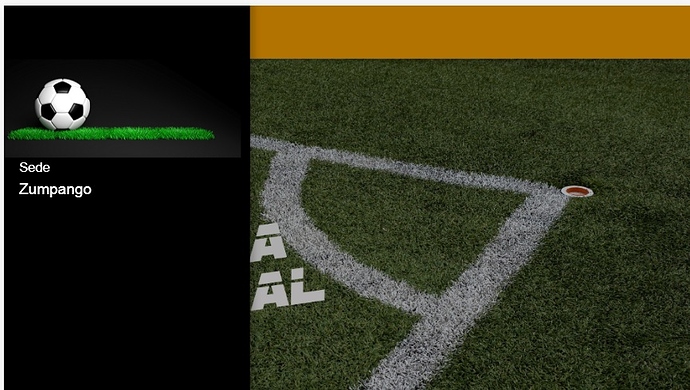
I’m working with Panel & List View component to built the app’s menu, I can’t achieve the positions text, the texts have to right position of the ballon (over the image), I get this result
Any idea ?, regards
The code :
<div class="page" data-name="home">`
<!-- NavBar -->
<div class="navbar color-theme-black">
<div class="navbar-bg"></div>
<div class="navbar-inner">
<!--<div class="left sliding"> -->
<div class="left">
<a class="panel-open" href="#" data-panel=".panel-left">
<i class="f7-icons">menu</i>
</a>
</div>
<div class="title font-navbar">Inicio</div>
</div>
</div>
<!-- Panel conteniendo el menú -->
<div class="panel panel-left panel-cover panel-resizable">
<div class="list media-list">
<ul>
<li>
<div class="item-content-sede">
<div class="item-media"><img src="img/sede.png" width="50"/></div>
<div class="item-inner">
<div class="item-title-row">
<div class="item-subtitle">Sede</div>
</div>
<div class="item-title">Zumpango</div>
</div>
</div>
</li>
</ul>
</div>
</div>
<div class="page-content">
<img class="img_home" src="img/BackGroundDefault.jpg">
</div>
</div>
The css file
.list .item-content-sede{
margin-top: 57px;
padding-left: 0;
background-color: black;
}
.list-subtitle-sede{
color: white;
}