Hello,
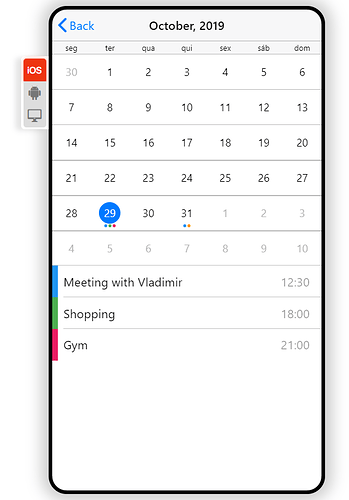
I´m struggling with calendar page (similar to the one in kitchen-sink):
I see the events object is set using a method “Date” (which I dont know how to parse from a JSON loaded via ajax).
I have no idea how to do the exact same page, but requesting the data from a JSON.
Could someone get the kitchen-sink page and tell me how to adapt it?
https://github.com/framework7io/framework7/blob/master/kitchen-sink/core/pages/calendar-page.html
]
It would be much much appreciated !!!
i made an example:
jsfiddle
just click “Load Events” btn
basically what you should do is get your events from the server, set it to the calendar and update it
self.calendar.params.events = self.events
self.calendar.update()
self.renderEvents(self.calendar)
here you have the calendar methods doc
https://framework7.io/docs/calendar.html#calendar-methods-properties
1 Like
Hi, @pvtallulah… thanks for your reply. I was struggling all day and still couldn´t manage to make it work 
I made a fork from your fiddle to show to you how I´m trying to load the JSON and parse.
Could you please give some more minutes from your time to take a look?
Regards. Here´s the new fiddle:
https://jsfiddle.net/9abehovy/
The JSON url is a dummy. Here´s the actual structure:
{
"calendario": [
{
"year": "2019",
"month": "09",
"day": "10",
"tipo": "<i class='fa fa-gavel'></i><br><div>AM</div>",
"title": "Meeting 01",
"subtitle": "Treinamento",
"color": "#2196f3"
},
{
"year": "2019",
"month": "09",
"day": "13",
"tipo": "<i class='fa fa-gavel'></i><br><div>AM</div>",
"title": "Sessão",
"subtitle": "Testing 2",
"color": "#2196f3"
},
{
"year": "2019",
"month": "10",
"day": "10",
"tipo": "<i class='fa fa-gavel'></i><br><div>AM</div>",
"title": "Another Meeting",
"subtitle": "Magtest",
"color": "#2196f3"
},
]
}
IT WORKED!!!
Thanks so much @pvtallulah You really saved my day!!!
This community support is whats makes FW7 so outstanding!
Regards!
1 Like