I’m experiencing a weird visual bug in F7Vue v8.0.x.
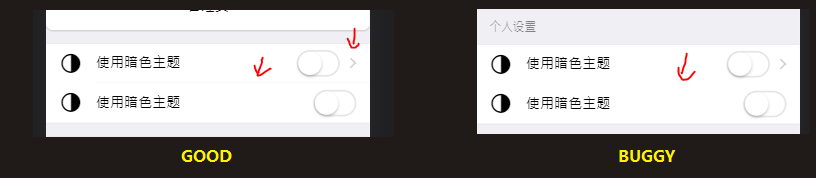
The dividers will disappear, if related f7-list-item contains attribute link AND there is a f7-block-header before f7-list.
Workarounds
- if I remove attribute link
- if I change f7-block-header to f7-block-title
- If I remove f7-block-header
Code snippet
<f7-block-header>Settings</f7-block-header>
<f7-list strong outline dividers>
<f7-list-item :title="UseDarkTheme_Label" link @click="handleClick">
<template #media>
<f7-icon f7="circle_righthalf_fill" />
</template>
</f7-list-item>
<f7-list-item :title="UseDarkTheme_Label" link @click="handleClick">
<template #media>
<f7-icon f7="circle_righthalf_fill" />
</template>
</f7-list-item>
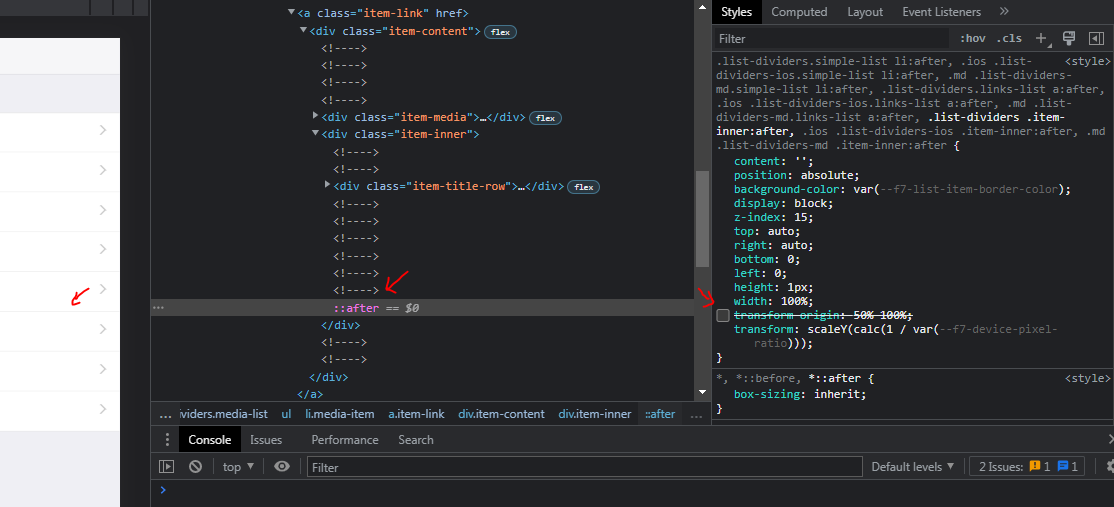
I’m guessing some less rules might not generated correctly in combination of link and block-header