Joak
September 14, 2020, 6:05pm
1
Hi guys.
I just finished my first app, and now I’m testing on the device (pixel 3a), I have one List to input some information, at the time of displaying the keyboard that lost the NavBar.
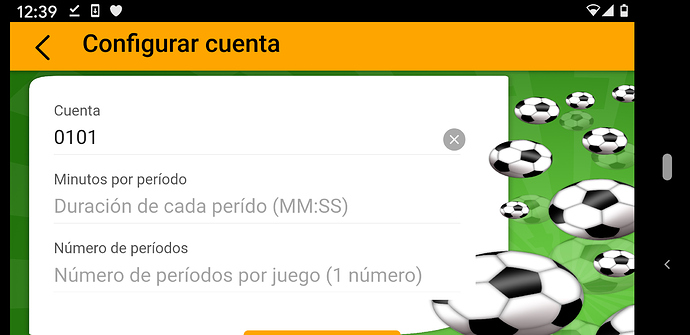
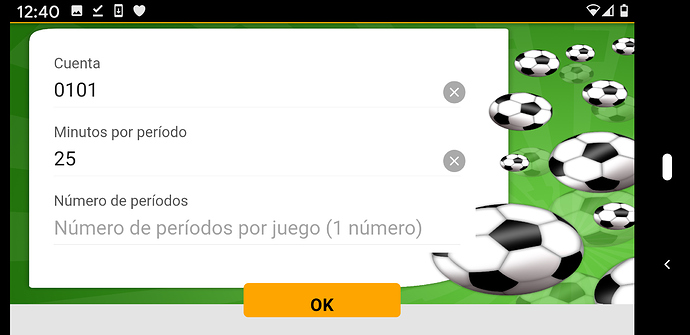
When I input the first field, no problem
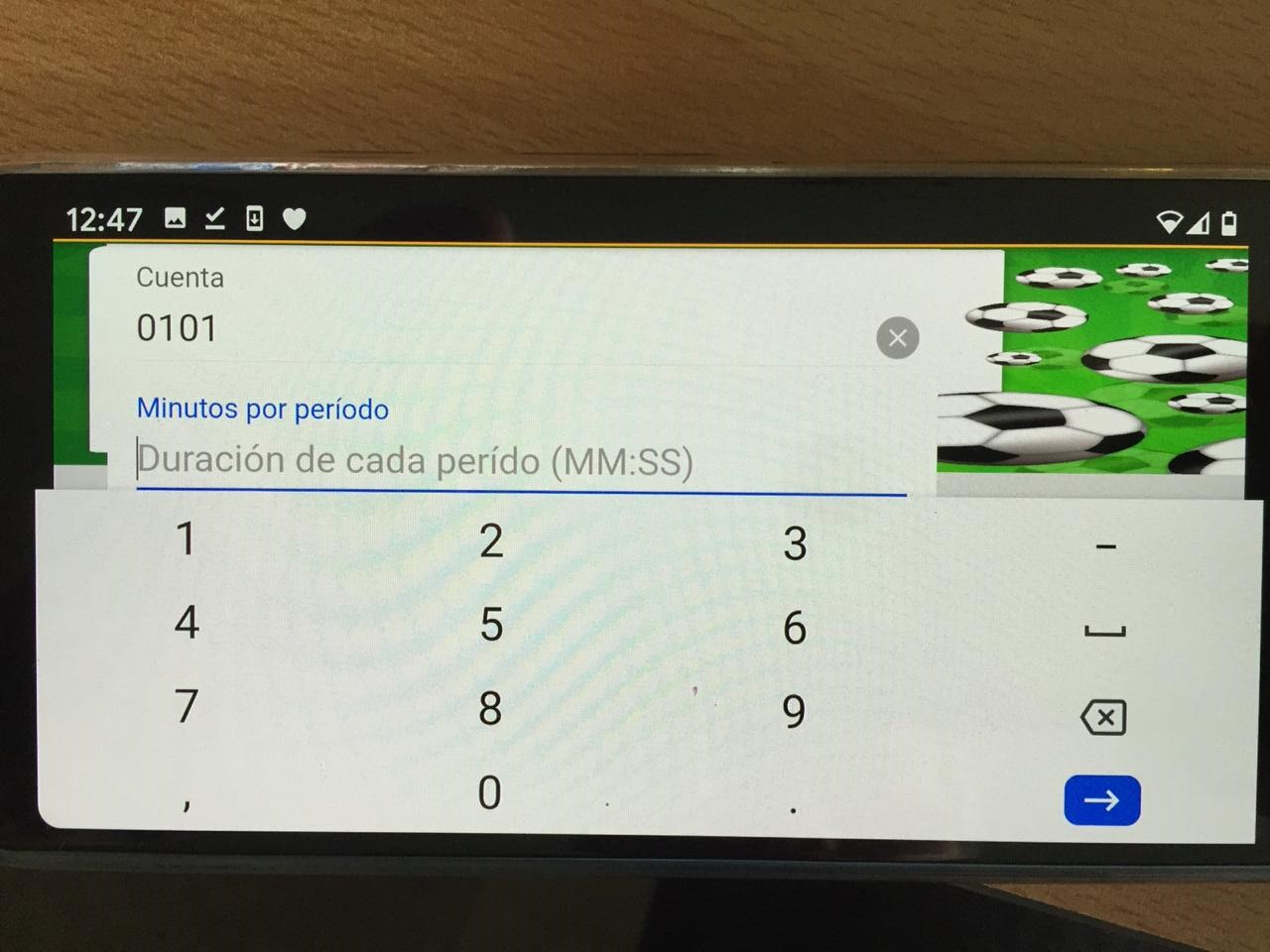
When show the keyboard to input data for the second field, the keyboartd move the Navbar
Somebody to help me?, please
Have you added this class to the navbvar “hide-navbar-on-scroll” ?
Without code is difficult to see what is the problem.
Joak
September 14, 2020, 7:53pm
3
No, I don’t have any .
You right … the code, sorry
<div class="page" data-name="settings">
<!-- NavBar -->
<div class="block"> <!-- AQUI >-->
<div class="list no-hairlines-md list-page-settings">
<ul>
<li class="item-content item-input">
<div class="item-inner">
<div class="item-title item-label">Cuenta</div>
<div class="item-input-wrap">
<input type="number" name="cuenta" id="num-cuenta" placeholder="Tú número de cuenta (4 números)">
<span class="input-clear-button"></span>
</div>
</div>
</li>
<li class="item-content item-input">
<div class="item-inner">
<div class="item-title item-label">Minutos por período</div>
<div class="item-input-wrap">
<input type="text" name="minutos" id="minutos-periodo" placeholder="Duración de cada perído (MM:SS)">
<span class="input-clear-button"></span>
</div>
</div>
</li>
<li class="item-content item-input">
<div class="item-inner">
<div class="item-title item-label">Número de períodos</div>
<div class="item-input-wrap">
<input type="number" name="periodo" id="num-periodos" placeholder="Número de períodos por juego (1 número)">
<span class="input-clear-button"></span>
</div>
</div>
</li>
</ul>
</div>
<div class="block block-botones-pagina-settings">
<div class="row">
<!--<button class="col button button-fill button-round actions-close" onclick="goTo('/home/')">Cancelar</button> -->
<button class="col button button-fill button-round" onclick="configuraCuenta()">Ok</button>
</div>
</div>
You re using a Fixed Navbar.
i think you forgot the <div class="page-content"> </div> before block div .
https://framework7.io/docs/navbar.html#fixed-navbar
Joak
September 15, 2020, 12:13am
5
I forgot copy here,
<div class="page" data-name="settings">
<!-- NavBar -->
<div class="navbar color-theme-black">
<div class="navbar-bg"></div>
<div class="navbar-inner sliding">
<!--<div class="left sliding"> -->
<div class="left">
<a href="#" class="link back">
<!-- <a href="#" class="link">Left Link</a> -->
<i class="f7-icons">chevron_left</i>
</a>
</div>
<div class="title font-navbar">Configurar cuenta</div>
</div>
</div>
<div class="page-content page-settings">
<div class="block"> <!-- AQUI >-->
<div class="list no-hairlines-md list-page-settings">
<ul>
<li class="item-content item-input">
<div class="item-inner">
<div class="item-title item-label">Cuenta</div>
<div class="item-input-wrap">
<input type="number" name="cuenta" id="num-cuenta" placeholder="Tú número de cuenta (4 números)">
<span class="input-clear-button"></span>
</div>
</div>
</li>
<li class="item-content item-input">
<div class="item-inner">
<div class="item-title item-label">Minutos por período</div>
<div class="item-input-wrap">
<input type="text" name="minutos" id="minutos-periodo" placeholder="Duración de cada perído (MM:SS)">
<span class="input-clear-button"></span>
</div>
</div>
</li>
<li class="item-content item-input">
<div class="item-inner">
<div class="item-title item-label">Número de períodos</div>
<div class="item-input-wrap">
<input type="number" name="periodo" id="num-periodos" placeholder="Número de períodos por juego (1 número)">
<span class="input-clear-button"></span>
</div>
</div>
</li>
</ul>
</div>
<div class="block block-botones-pagina-settings">
<div class="row">
<!--<button class="col button button-fill button-round actions-close" onclick="goTo('/home/')">Cancelar</button> -->
<button class="col button button-fill button-round" onclick="configuraCuenta()">Ok</button>
</div>
</div>
</div> <!-- AQUI >-->
</div>
</div>
I don’t see nothing rare. Replace your navbar with the kitchen-sink version. AND check if works fine.
1 Like
Quita el fon-navbar de la clase title, la clase title debe ir sola. Si quieres agregarle estilos usa el tag style=""
Joak:
Configurar cuenta
La clase fon-navbar quitala
Joak
September 30, 2020, 2:27am
9
Hola
Pues mira, soy nuevo para el desarrollo de app’s y según he entendido que la “mejor forma” de especificar los estilos es através de las clases, en fin, este tema de todos modos ya lo solucioné, te agradezco!
el detalle que si no compartes los estilos que esa clase muestra, pueda q este creando conflictos. y por eso oculta tu navbar
1 Like