Hi, can you help me…
I want to create apps for my project. My app will build in android mobile. How to create menu layout like this in framework7?
Thanks for your attention.

Here is one way of doing it
<div class="block">
<div class="row">
<div class="col-33" style="text-align:center">
<a href=""><i class="material-icons">home</i><br> Home</a>
</div>
<div class="col-33" style="text-align:center">
<a href=""><i class="material-icons">subscriptions</i><br> Orders</a>
</div>
<div class="col-33" style="text-align:center">
<a href=""><i class="material-icons">subtitles</i><br> Sales</a>
</div>
<div class="col-33" style="text-align:center">
<a href=""><i class="material-icons">store</i><br> Branches</a>
</div>
<div class="col-33" style="text-align:center">
<a href=""><i class="material-icons">person</i><br> Users</a>
</div>
<div class="col-33" style="text-align:center">
<a href=""><i class="material-icons">settings</i><br> Settings</a>
</div>
</div>
</div>
And the outcome

1 Like
Thank you, this really helps my work.
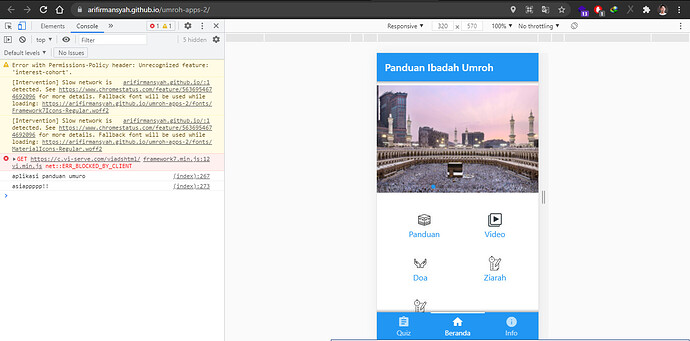
I have another request for help, how to combine the image at the top with the menu at the bottom?

This is my progress…
there is still an oddity in the menu that is still attached to the image, how do I make a margin?
Hello
It is always better if you can provide the code in this cases.
You can either add margin-bottom to the image or a break line.
2 Likes
so sorry for 2 years ago. I’m late to reply
this my code:
<div id="splash"><center><img src="img/splashscreen.jpeg" /></center></div>
<div id="app">
<div class="statusbar"></div>
<div class="view view-main view-init safe-areas" data-master-detail-breakpoint="800" data-url="/">
<div class="page">
<div class="navbar">
<div class="navbar-inner">
<div class="title sliding">Panduan Ibadah Umroh</div>
<div class="right">
<!-- <a class="link icon-only searchbar-enable" data-searchbar=".searchbar-components">
<i class="icon f7-icons ios-only">search</i>
<i class="icon material-icons md-only">search</i>
</a>
<a class="link icon-only popover-open" data-popover=".popover-menu">
<i class="icon f7-icons ios-only">more_vertical_fill</i>
<i class="icon material-icons md-only">more_vert</i>
</a> -->
</div>
<form data-search-container=".components-list" data-search-in="a" class="searchbar searchbar-expandable searchbar-components searchbar-init">
<div class="searchbar-inner">
<div class="searchbar-input-wrap">
<input type="search" placeholder="Cari"/>
<i class="searchbar-icon"></i>
<span class="input-clear-button"></span>
</div>
<span class="searchbar-disable-button">Cancel</span>
</div>
</form>
</div>
</div>
<div class="toolbar toolbar-bottom toolbar-bottom-md tabs-bottom tabbar tabbar-labels">
<div class="toolbar-inner">
<a href="#tab-1" class="tab-link">
<i class="icon f7-icons ios-only">assignment</i>
<i class="icon material-icons md-only">assignment</i>
<span class="tabbar-label">Quiz</span>
</a>
<a href="#tab-2" class="tab-link tab-link-active">
<i class="icon f7-icons ios-only">home</i>
<i class="icon material-icons md-only">home</i>
<span class="tabbar-label">Beranda</span>
</a>
<a href="#tab-3" class="tab-link">
<i class="icon f7-icons ios-only">info</i>
<i class="icon material-icons md-only">info</i>
<span class="tabbar-label">Info</span>
</a>
</div>
</div>
<div class="tabs">
<div id="tab-1" class="page-content tab">
<div class="block">
<div class='row js-startPage'>
<div class='col-6 start'>
<div class="block">Kuis Seputar Umroh</div>
<button class='button button-raised js-start hover'>Mulai</button>
</div>
</div>
<div class='row hidden' id='question-container'>
<section class='question-container col-8'>
<p class="question">Apakah Hukum asli dari Ibadah Umroh?</p><br>
<button class='button button-raised button0 js-answer hover item-input-wrap' value='0'>Wajib</button><br>
<button class='button button-raised button1 js-answer hover item-input-wrap' value='1'>Sunnah</button><br>
<button class='button button-raised button2 js-answer hover item-input-wrap' value='2'>Mubah</button><br>
<button class='button button-raised button3 js-answer hover item-input-wrap' value='3'>Makruh</button>
</section>
</div>
<div class='row'>
<div class='continue-container col-8'>
<div class='positionLeft'>
<span class='js-count'>Soal: 1/10</span><br>
<span class='js-score'>Benar: 0/0</span>
</div>
<button class='button button-raised continue js-continue hidden'>Lanjut</button>
</div>
</div>
<div class='row response-row'>
<div class='col-12'>
<div class='result'>
<span class='response1'></span><br>
<span class='response2 hidden'></span>
</div>
</div>
</div>
</div>
</div>
<div id="tab-2" class="page-content tab tab-active">
<div class="tablet-50 slide_gambar" style="height: 50%;">
<div data-pagination='{"el": ".swiper-pagination", "hideOnClick": true}' class="swiper-container swiper-init demo-swiper">
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<div class="swiper-slide"><div class="swiper-zoom-container"><img src="img/makah3.jpg"/></div></div>
<div class="swiper-slide"><div class="swiper-zoom-container"><img src="img/masjidil-haram.jpg"/></div></div>
<div class="swiper-slide"><div class="swiper-zoom-container"><img src="img/masjid-nabawi.jpg"/></div></div>
<div class="swiper-slide"><div class="swiper-zoom-container"><img src="img/minum.jpg"/></div></div>
<div class="swiper-slide"><div class="swiper-zoom-container"><img src="img/jamaah.jpg"/></div></div>
<div class="swiper-slide"><div class="swiper-zoom-container"><img src="img/makah1.jpg"/></div></div>
<div class="swiper-slide"><div class="swiper-zoom-container"><img src="img/siwak.jpg"/></div></div>
</div>
</div>
</div>
<div class="row">
<div class="col-50 tablet-25" style="text-align:center; margin-top: 30px">
<a class="item-content item-link" href="/materi-panduan/">
<i class="icon material-icons md-only icon-myicon"></i><br>Panduan
</a>
</div>
<div class="col-50 tablet-25" style="text-align:center; margin-top: 30px">
<a class="item-content item-link" href="/list-video/">
<i class="icon material-icons md-only icon-myicon2"></i><br>Video
</a>
</div>
<div class="col-50 tablet-25" style="text-align:center; margin-top: 30px">
<a class="item-content item-link" href="/detil-doa/">
<i class="icon material-icons md-only icon-myicon3"></i><br>Doa
</a>
</div>
<div class="col-50 tablet-25" style="text-align:center; margin-top: 30px">
<a class="item-content item-link" href="/tempat-ziarah/">
<i class="icon material-icons md-only icon-myicon4"></i><br>Ziarah
</a>
</div>
<div class="col-50 tablet-25" style="text-align:center; margin-top: 30px">
<a class="item-content item-link" href="/tempat-ziarah/">
<i class="icon material-icons md-only icon-myicon4"></i><br>Arah Kiblat
</a>
</div>
</div>
</div>
<div id="tab-3" class="page-content tab">
<div class="block-title">Dipublikasikan oleh Aditya Harist Ari F - 17 Juni 2021</div>
<div class="block">
<p>Aplikasi yang dibuat untuk membantu Jamaah yang akan menjalankan ibadah Umrah selama di tanah suci Mekah. Dimana didalamnya terdapat panduan materi ibadah Umrah. Terdapat beberapa tata cara dalam bentuk video agar mempermudah pemahaman dalam menjalankan ibadah Umrah </p>
<p>Selain itu, anda dapat mengukur sudah sampai sejauh manakah pemahaman mengenai panduan umrah yang telah dipelajari. Dengan adanya Quiz yang tersedia pada aplikasi ini </p>
</div>
<div class="compass">
<div class="arrow"></div>
<div class="compass-circle"></div>
<div class="my-point"></div>
</div>
<button class="start-btn">Start compass</button>
<div>
</div>
</div>
</div>
<div class="popover popover-menu">
<div class="popover-angle"></div>
<div class="popover-inner">
<div class="list">
<ul>
<li><a href="/tempat-ziarah/" class="list-button popover-close">Wisata Religi</a></li>
<li><a href="/feedback/" class="list-button popover-close">Feedback</a></li>
<!-- <li><a href="#" class="list-button popover-close">Credits</a></li> -->
</ul>
</div>
</div>
</div>
</div>
</div>
or you can check UI at Umrah Apps
So,my problem is how to slide stay on top of layout menu while user scrolldown to grid menu item. Thanks for your attention!