Hello there!
I copied a code from Messagebar Auto Initialization and added class="resizable". But it does not work.
My code:
<template>
<div class="page page-master-detail page-master-detail-root">
<div class="navbar">
<div class="navbar-bg"></div>
<div class="navbar-inner">
<div class="title">Messages</div>
</div>
</div>
<div class="toolbar messagebar messagebar-init" data-max-height="200">
<div class="toolbar-inner">
<div class="messagebar-area">
<textarea class="resizable" placeholder="Message"></textarea>
</div>
<a href="#" class="link">Send</a>
</div>
</div>
<div class="page-content messages-content">
... messages
</div>
</div>
</template>
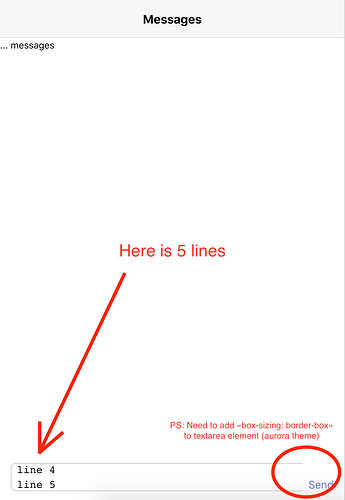
Result:
You have copied something wrong, here is the correct example https://framework7.io/docs/messagebar.html#examples
Vladimir, thank you for your response!
I checked twice but it still does not work. I mean my messagebar is not resizable.
I tried messagebar-init class on messagebar element (code in the first message) and creating messagebar after pageInit event:
<template>
<div class="page">
<div class="toolbar messagebar">
<div class="toolbar-inner">
<div class="messagebar-area">
<textarea class="resizable" placeholder="Message"></textarea>
</div>
<a class="link" href="#">Send</a>
</div>
</div>
</div>
</template>
<script>
export default (props, {$f7, $on}) => {
$on('pageInit', () => {
messagebar = $f7.messagebar.create({
el: '.messagebar',
maxHeight: 200,
});
});
return $render;
}
</script>
I use a framework7 v6.0.4 and Chrome v87.0.4280.141 (x86_64)
Please let me know what is wrong with my code above.
Thank you for your help!