anyone can help me?
i have a .js code like this :
$(document).on(‘page:init’, function (e) {
app.request.json(“http://localhost/ws/index.php/barang/barang”, function(data){
var buatDaftar = “”;
for(i=0; i<data.length; i++){
buatDaftar +=
<li> <a href="#" id="transaksi_li" data-barang="+data[i].id_brg+" class="item-link item-content"> <div class="item-media"><img src="https://cdn.framework7.io/placeholder/people-160x160-1.jpg" width="50" /></div> <div class="item-inner"> <div class="item-title">+data[i].nama_brg+</div> <div class="item-subtitle">Rp +data[i].hjual_brg+</div> </div> </a></li> ;
$(".ul_transaksi").html(buatDaftar);
}
});
})
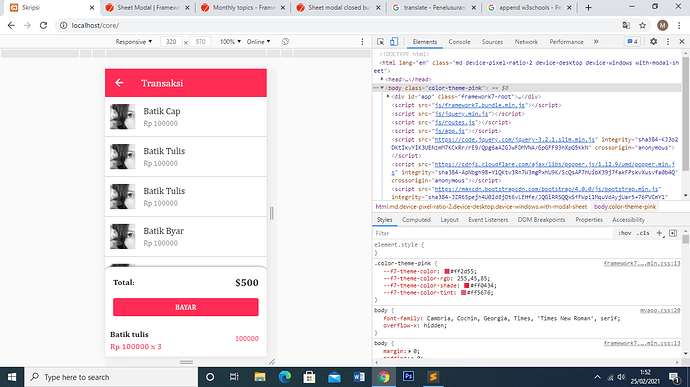
sheetmodal appears but so like this :