Version: Framework7 5.7.5
Not always, but sometimes the text in my left part of the navbar overlays the prior navbar back-link text. Here is the relevant exact code which is returned on calling the page:
<div class="navbar-inner">
<div class="left" id="backLink">
<a class="link" href="/home/" data-force="true" data-ignore-cache="true">
<i class="icon icon-back"></i>
<span class="if-not-md">Home</span>
</a>
</div>
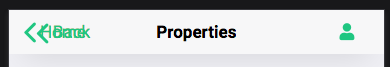
Here is how it looks:

How do I prevent this problem?