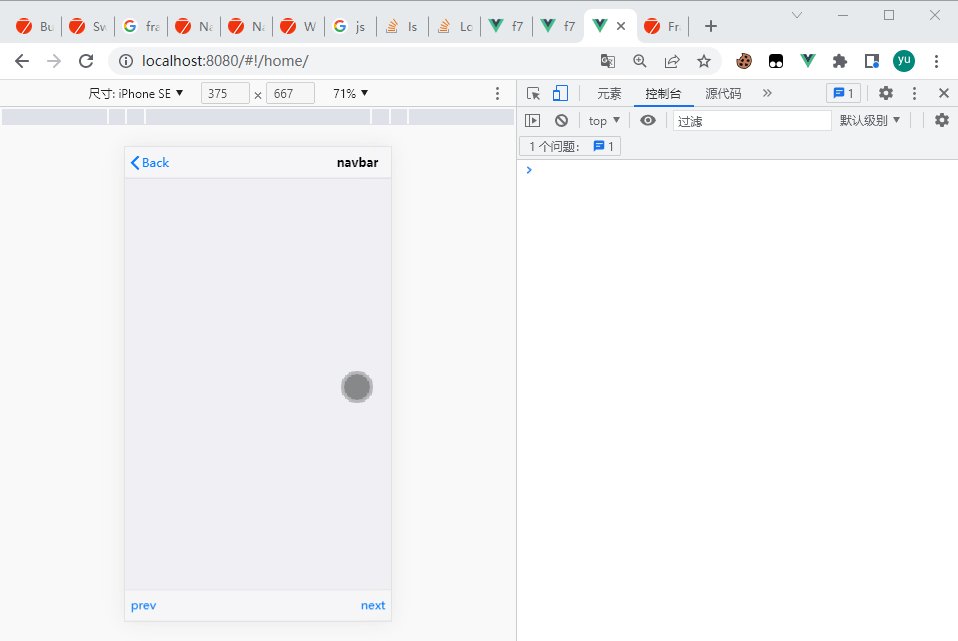
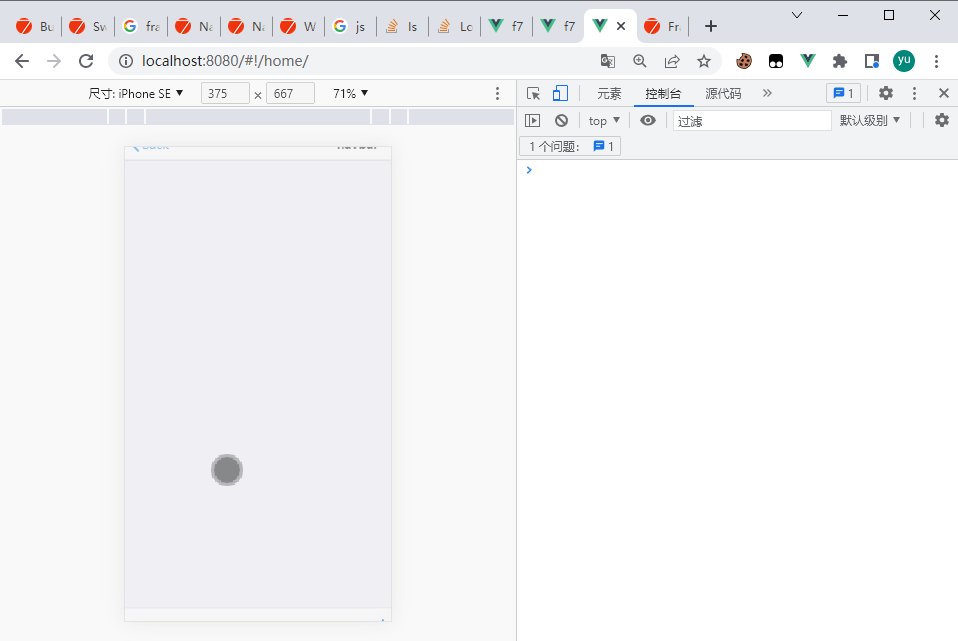
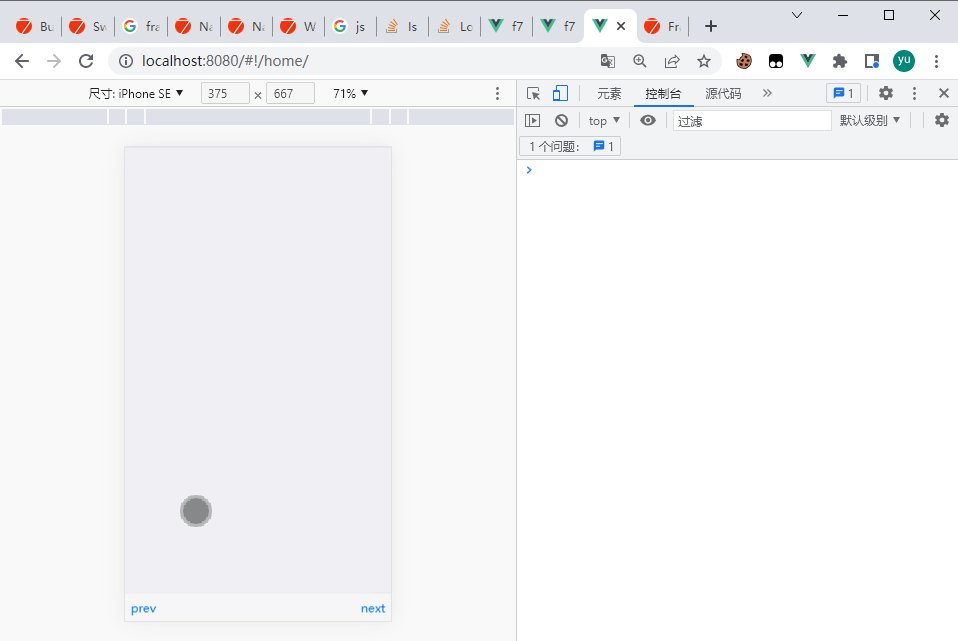
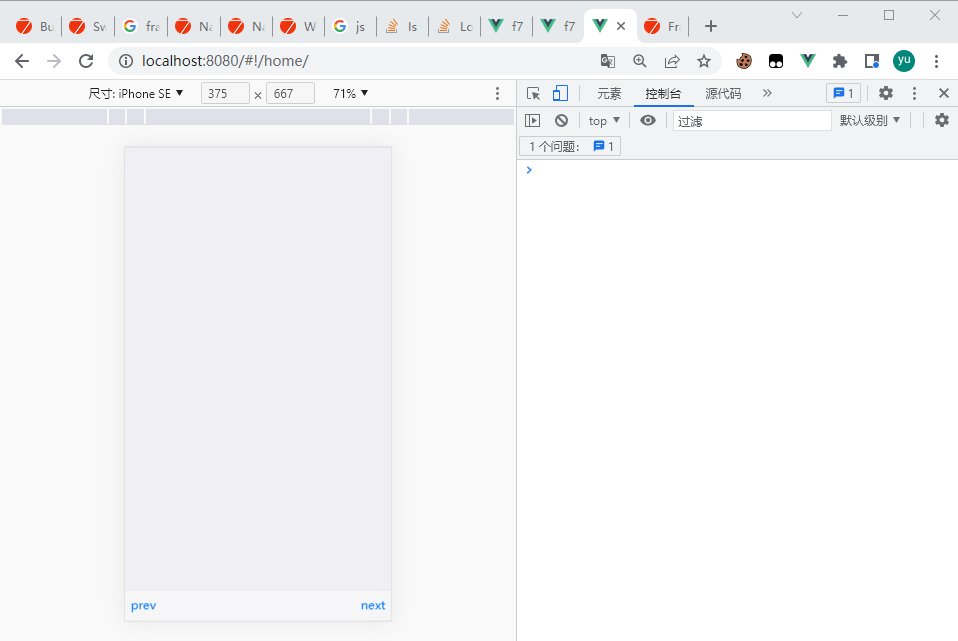
only the navbar.show() not work on the iphone
<!-- home.vue -->
<template>
<f7-page @click="toggle_nav" hide-navbar-on-scroll hide-toolbar-on-scroll>
<f7-navbar id="read-navbar" back-link="Back">
<f7-nav-left>
<!-- <f7-link icon="icon-back" @click="clear_back"></f7-link>-->
<f7-nav-title>navbar</f7-nav-title>
</f7-nav-left>
</f7-navbar>
<f7-toolbar bottom id="read-toolbar">
<f7-link >prev</f7-link>
<f7-link>next</f7-link>
</f7-toolbar>
</f7-page>
</template>
<script>
import {f7} from "framework7-vue";
export default {
data(){
return{
f7
}
},
methods: {
toggle_nav(){
f7.$('#read-toolbar').hasClass('toolbar-hidden') ? f7.toolbar.show('#read-toolbar') : f7.toolbar.hide('#read-toolbar')
f7.$('#read-navbar').hasClass('navbar-hidden') ? f7.navbar.show('#read-navbar') : f7.navbar.hide('#read-navbar')
},
}
}
</script>