I’ve noticed a strange UI issue when running my Framework7 (Core) application as PWA on my iPhone SE 2020 (iOS 16.1). The most current Framework7 libraries (v7.1.1) are used.
After starting the PWA (pinned to Home Screen) everything looks and works fine.
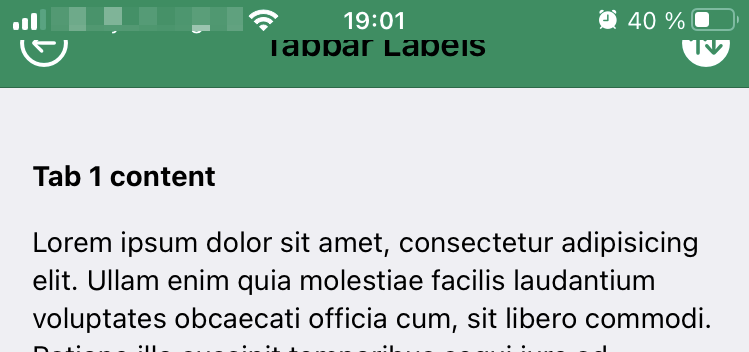
But once I turn my phone by 90 degrees (portrait to landscape) and back the top Navbar is moved behind the iPhone statusbar:
In addition the whole page including the NavBar (and the bottom Tabbar) can be moved up and down…
As far as I know there is no possibility to lock the orientation on iOS so maybe there is a trick or workaround to prevent this wrong control placement after phone rotation ?