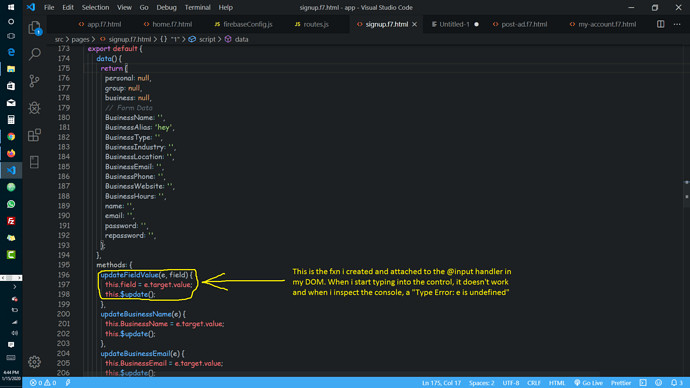
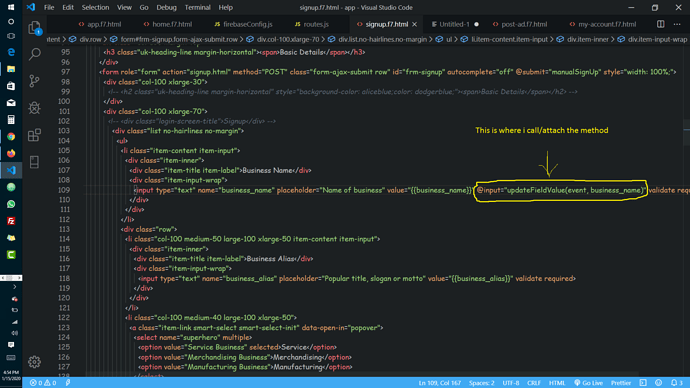
I tried composing a simple function to hold and update values as user inputs into a control by passing the event_handler and the input_selector as arguments to my function. But my browser console returns an error "Typeerror e is undefined;’
It’s annoyingly stressful to compose separate functions to set/update the values of variables initialized in data function via the $setState and $update hooks.
Your code wrong, you missed $
updateEvent($event, busines_name)
just chante it to
@input='updateFieldValue'
...
updateFieldValue (e) {
this.field = e.target.value
}
but you can manage to save all the inputs in just one function
eg:
// wrap all your inputs in a form
<form class='list no-hairlines no-margin my-form'>
// all inputs here!
...
// use the same handler for every input!
<input @input='formHandler' name='business_name'/>
...
</form>
formHandler (e) {
// use f7 form api to retrive all the data
const myFormData = app.form.convertToData('.my-form')
// now you have all the inputs value with their name prop in myFormData.
}
https://framework7.io/docs/form.html#form-data
you can also populate the form with data
app.form.fillFromData('.my-form', myFormData )
With this approach, how is it gonna know which property to assign/bind the input value to?
@input='updateFieldValue'
...
updateFieldValue (e) {
this.field = e.target.value
}
e.target
you have the full input there, it props, value, class, etc.
How are you gonna print the inputted value for every input-control using the string interpolation syntax
say, {{ field }} since this.field represents only one property under your data function.
<input type=“text” name=“business_name” value="{{business_name}}" @input=“updateFieldValue”>
<input type=“text” name=“business_location” value="{{business_location}}" @input=“updateFieldValue”>
export default {
data() {
return {
field: null,
},
methods: function() {
updateFieldValue (e) {
this.field = e.target.value
this.$update();
},
},
}
sorry i dont understand what you are asking. You want to store all the inputs in only one fieldData?
data () {
return {
field: 'asd'
}
}
Okay here is what i want to do.
I want to use only one function to update multiple properties that i have binded to my DOM inputs.
<input type=“text” name=“business_name” value="{{business_name}}" @input=“updateFieldValue”>
<input type=“text” name=“business_location” value="{{business_location}}" @input=“updateFieldValue”>
Now I want to define a single function that I can pass the prop as an argument to when am making input.
Like
<input type=“text” name=“business_name” value="{{business_name}}" @input=“updateFieldValue(business_name)”>
<input type=“text” name=“business_location” value="{{business_location}}" @input=“updateFieldValue(business_location)”>
In that way, I can be able to pass in a prop and get the data/value anytime
data () {
return {
yourForm: {
'business_name': '',
'business_location': '',
}
}
}
updateFieldValue (e) {
this.yourForm[e.target.name] = e.target.value
}
Well done bro. That worked!
1 Like