Здравствуйте.
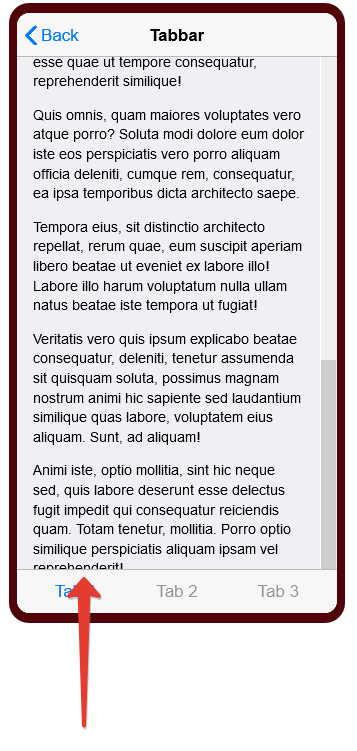
В Firefox (и несколько раз ловил в мобильном Safari в md теме) когда “page-content” скроллим в самый низ и часть контента скрывается за Tabbar.
Подскажите, пожалуйста, как правильно решить проблему?..
Спасибо.
Это известная штука, поищите мой issue на гитхабе, там предложили решение.
Да это баг Firefox’a. Если принципиально то можно сделать такие стили для этой страницы:
.page.some-page {
height: calc(100% - var(--f7-page-toolbar-bottom-offset));
}
.page.some-page .page-content {
--f7-page-toolbar-bottom-offset: 0px;
}Или только этот стиль
.page.some-page .page-content {
height: calc(100% - var(--f7-page-toolbar-bottom-offset));
padding-bottom: 0px;
}
Проблема решена, спасибо!
P.S. Возможно не столь важно, но проблема возникает также в iOS12 WKWebView (UIWebView все ОК) в теме MD при использовании Infinite Scroll, когда в последнем скролле виртуально добавили 1-2 строки.
А это означает что по идее не правильно указана высота элемента в параметрах виртуального списка
Неправильно выразился про виртуальный список…
Использую событие Infinite Scroll и наполняю/обновляю список через $setState(), но наверное не стоит заморачиваться, проблема несущественная. При желании можно пару <br> в конце накинуть, если не править css