Hello, i want parse 2 parameters to function
<ul>
<li class="accordion-item">
<a href="#" class="item-content item-link">
<div class="item-inner">
<div class="item-title">{{FirstPropertyName}}</div>
</div>
</a>
<div class="accordion-item-content">
<div class="block">
<span>Λογαριασμοί</span>
<div class="list">
<ul>
{{#each PropertiesList}}
<li>
<a href="/main/" class="item-content item-link panel-close loginsasproperty" @click="LoginasProperty({{PropertyID}},{{PropertyName}});" class="loginproperty">
<div class="item-inner">
<div class="item-title">{{PropertyName}}</div>
</div>
</a>
</li>
{{/each}}
</ul>
</div>
</div>
</div>
</li>
</ul>
</div>
methods: {
openAlert: function () {
var self = this;
self.$app.dialog.alert('Hello World');
},
LoginasProperty : function (propertyid, propertyname) {
debugger
var $ = this.$;
var self = this;
actions.LoginasProperty(propertyid,propertyname);
console.log('propertyid','propertyname');
this.$setState({
FirstPropertyName: propertyname,
});
},
},
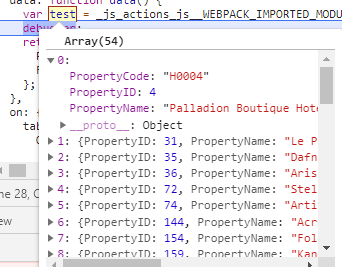
The problem is the second parameter is always undefined

 Thank you
Thank you